jQuery Plugin For Displaying Data From Google Spreadsheets - Sheetrock
| File Size: | 34.1 KB |
|---|---|
| Views Total: | 11647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

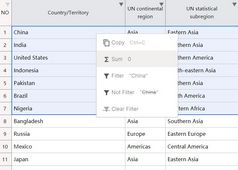
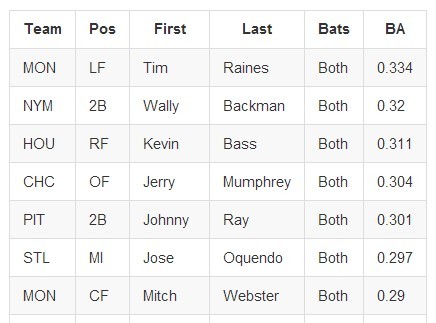
Sheetrock is a simple jQuery plugin which allows you to fetch, query, retrieving, and display data from a public Google Spreadsheet.
Features:
- Supports Lazy load data and infinite scroll
- Supports Google Visualization query language (filters, sorting, grouping, and more)
- Allows to use html template (Handlebars, Underscore, etc.)
- Useful options to cutom the output
- Simple and easy to implement
Basic Usage:
1. Include jQuery javascript library and jQuery Sheetrock Plugin on your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.sheetrock.js"></script>
2. Create a table for displaying data from your Google Spreadsheet
<table id="stats"></table>
3. Call the plugin with options
<script>
var mySpreadsheet = ' The URL of a public Google Spreadsheet ';
$('#stats').sheetrock({
url: mySpreadsheet
});
</script>
4. Style the table using CSS
<style>
table {...}
table th {...}
table tr {...}
table td {...}
</style>
Change log:
0.2.2 (2014-08-22)
- CommonJS support.
- Move minified files to /dist.
- Load Prism JS and CSS from CloudFlare's CDN.
0.2.2 (2014-08-10)
- Improved error handling and provide failure tests.
0.2.1 (2014-07-24)
- Handle null cell values
0.2.0 (2014-07-02)
- Compatibility with the new version of Google Spreadsheets!
- Add errorHandler option to allow user to do something with AJAX errors.
0.10.0 (2014-03-03)
- Avoid array-like cell values
0.1.9 (2014-01-14)
- Avoid array-like cell values
0.1.8 (2013-11-17)
- Moved caching of row offset to options validation function
0.1.7 (2013-11-13)
- New resetStatus option resets the row offest, loaded, and error indicators on a per-unique-request basis. This is useful if you want to reload data, retry after an error, or load data in another context.
- Row offest, loaded, and error indicators were previously stored as data attributes on the target DOM element. This created an undesirable 1:1 correspondence between requests and DOM elements. These indicators are now stored internally and indexed per unique request. They can be reset using the resetStatus option.
- Default for rowGroups options is now true. When using the default row handler, table tags <thead> and <tbody> are used by default.
- Moved server option from public property ($.fn.sheetrock.server) to undocumented option. This allows per-request configuration of the Google API endpoint.
- Public property $.fn.sheetrock.working is now Boolean, since there can only be one AJAX request at a time.
- Consolidate documentation in README.md and examples on gh-pages branch. On examples page, dynamically load source code from content of page. Check it out!
- Sheetrock now passes linting with JSHint.
- Better comments, more descriptive variable names.
0.1.5 (2013-10-03)
- Add option to enable row group tags (thead and tbody).
This awesome jQuery plugin is developed by chriszarate. For more Advanced Usages, please check the demo page or visit the official website.