Highlighting Incoming Search Terms Using jQuery Highlight Search Terms Plugin
| File Size: | 6.6 KB |
|---|---|
| Views Total: | 1277 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

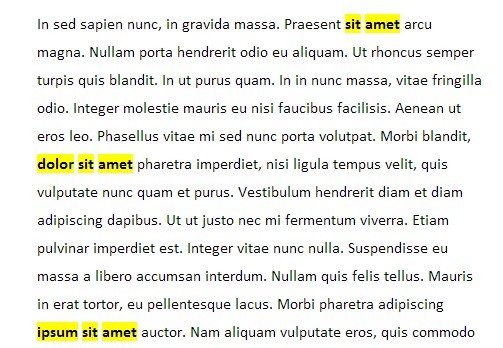
Highlight Search Terms is an extremely lightweight plugin that highlights the search terms using jQuery when referer is a search engine (Google, Bing, Yahoo or referrer pattern).
Basic Usage:
1. Include jQuery javascript library and jQuery Highlight Search Terms plugin at the end of your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.highlight-search-terms.min.js"></script>
2. Highlights all contents of content selector.
<script>
$(function () {
$(".content").highlightSearchTerms();
});
</script>
3. Options.
<script>
$(function () {
$(".content").highlightSearchTerms({
tagName: "em", // custom tag name
className: "highlight", // custom class name
referrerPatterns: [], // "^http://example\\.com.+[&?]query=([^&]+).*$"
unsafeChars: "[!-*,-/:-@[-`{-~]" // character filter
});
});
</script>
This awesome jQuery plugin is developed by hail2u. For more Advanced Usages, please check the demo page or visit the official website.