Reverse A Text String In jQuery - rvreversetext.js
| File Size: | 2.51 KB |
|---|---|
| Views Total: | 1933 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

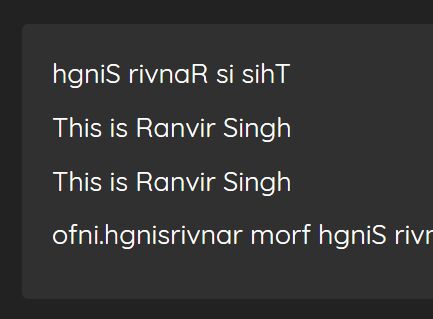
rvreversetext.js is a funny jQuery plugin which can be used to reverse the text in a string using a little jQuery script.
Note that you can also reverse (flip/mirror) text using only CSS/CSS3.
.text {
transform: scale(-1, 1);
color: #1c87c9;
-moz-transform: scale(-1, 1);
-webkit-transform: scale(-1, 1);
-o-transform: scale(-1, 1);
-ms-transform: scale(-1, 1);
transform: scale(-1, 1);
}
How to use it:
1. Download and include the JavaScript file rvreversetext.js along with the latest jQuery on the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="rvreversetext.js"></script>
2. Just call the function on the DOM node selector as this.
$('p').rvReverseText();
3. Possible parameters:
$('p').rvReverseText({
// the minimum length of string to reverse
minlength: 0,
// the maximum length of string to reverse
maxlength: 99999
});
This awesome jQuery plugin is developed by ranvir-catabatic. For more Advanced Usages, please check the demo page or visit the official website.






