Elegant Customizable Text Highlight Plugin With jQuery - Marker
| File Size: | 31 KB |
|---|---|
| Views Total: | 2021 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Marker is a simple, elegant and highly customizable jQuery text highlighting plugin used to highlight parts of your text with mouse selection.
Features:
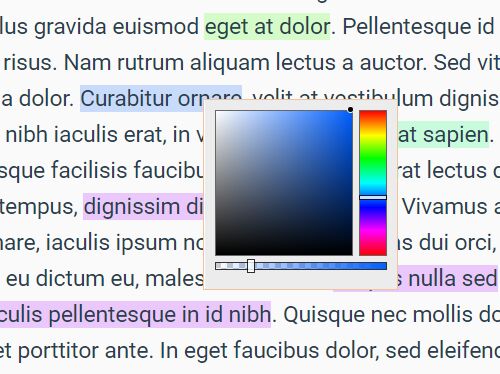
- Custom styles of highlighted text.
- Color picker is supported.
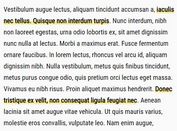
- Allows to highlight pre-defined text.
- Allows to output the highlighted text (with styles and unique IDs) to JSON strings.
Basic usage:
1. Include jQuery, jQuery UI and the jQuery Marker plugin's files on the webpage.
<link href="jquery.marker.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="jquery.marker.js"></script>
2. Include the jQuery Spectrum plugin for the support of changing the default highlighting styles.
<link href="extensions/spectrum.css" rel="stylesheet"> <script src="extensions/spectrum.js"></script>
3. Call the function on the target text container to enable the plugin.
$('#container').marker({
// options here
});
4. Possible configuration options and callback functions.
$('#container').marker({
// min/max length
minimum : 3,
maximum : 3000,
overlap : false,
// enable color picker
colorPicker : true,
// custom style
style : {
'background' : 'rgba(249, 255, 0, 0.2)',
},
// can be removed?
activeRemove : true,
// is caseSensitive?
caseSensitive : true,
// callback functions
add : undefined,
remove : undefined,
colorChange : undefined,
mouseenter : undefined,
mouseleave : undefined,
debug : undefined
});
5. API methods.
// get the data
$('#container').marker(data);
// restore the data
$('#container').marker(restore);
// destroy the plugin
$('#container').marker(destroy);
This awesome jQuery plugin is developed by daesuni. For more Advanced Usages, please check the demo page or visit the official website.