Convert A Long Paragraph To Short Paragraphs - Paragraphier
| File Size: | 4.29 KB |
|---|---|
| Views Total: | 24099 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Paragraphier is a tiny jQuery based app for writers that converts/splits a long paragraph to short paragraphs for better readability.
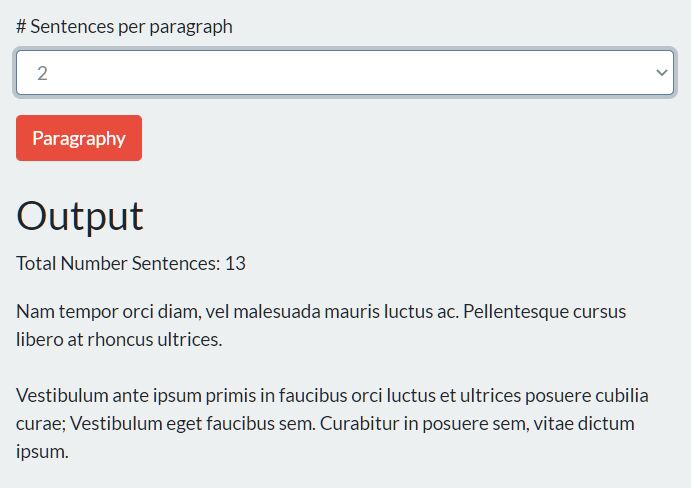
Type the number of sentences per paragraph and click the Convert button. That's it.
How to use it:
1. Create a textarea element to accept long paragraphs.
<textarea id="text" rows="5"></textarea>
2. Create a select element from which you can select the amount of sentences per paragraph.
<select id="sentences"> <option value="2">2</option> <option value="4">4</option> <option value="6">6</option> </select>
3. Load the necessary jQuery JavaScript library at the end of the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
4. The main JavaScript (jQuery script) to enable the long paragraph converter.
function paragrphier(){
let text = $('#text').val();
let sentences = $("#sentences option:selected" ).val();
const expectedSentenceCount = sentences;
let overallCount = 0;
let sentenceCount = 0;
let previousIndex = 0;
const totalFullStops = (text.match(/,/g) || []).length;
$('#sentenceCount').html('Total Number Sentences: '+ totalFullStops);
let newText = '';
for(let i = 0; i < text.length; i++){
let value = text.charAt(i);
if(sentenceCount == expectedSentenceCount){
newText += text.substring(previousIndex, i) + '</br></br>';
previousIndex = i;
sentenceCount = 0;
if((totalFullStops - overallCount) < expectedSentenceCount ){
newText += text.substring(previousIndex, (text.length)) + '</br></br>';
}
}
if(value === '.'){
sentenceCount += 1;
overallCount += 1;
}
}
$('#outputText').html(newText);
}
5. Create a convert button on the page.
<button onclick="paragrphier()">Paragraphy</button>
6. Create an empty container to hold the output.
<div id="outputText"> </div>
This awesome jQuery plugin is developed by Plaganomics. For more Advanced Usages, please check the demo page or visit the official website.