jQuery Plugin For Adding Line Numbers To Paragraphs - Line Number
| File Size: | 6.18 KB |
|---|---|
| Views Total: | 2105 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

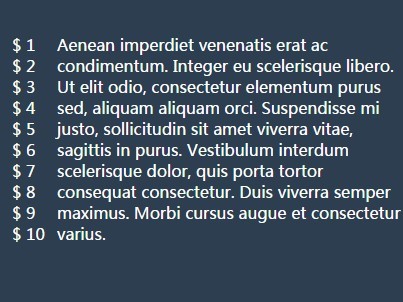
Line Number is a small JQuery plugin that adds customizable line numbers to selected paragraphs in your document.
How to use it:
1. Load the linenum.js script after you have jQuery loaded.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="linenum.js"></script>
2. Call the plugin on document ready and done. The plugin only supports element without any child but text.
$(document).ready(function(){
$("p").linenum();
});
3. Override the default options as shown below to customize the line numbers.
$("p").linenum({
// specify max lines
maxlines:100,
// format of line number.
// must have one number 0 and optional symbols
format:'0',
//line num width
lnwidth:"10%",
//contents width
cwidth="90%"
});
Change log:
2015-02-08
- add support of window resize
This awesome jQuery plugin is developed by shiyuanhai. For more Advanced Usages, please check the demo page or visit the official website.