Simple In-line Editing Plugin For jQuery - Quick Edit
| File Size: | 4.4 KB |
|---|---|
| Views Total: | 19514 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

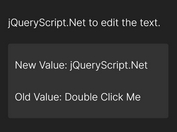
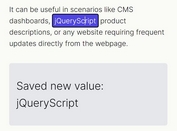
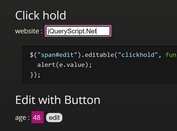
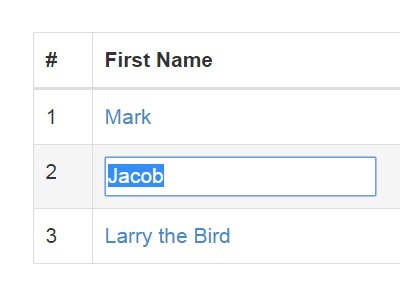
Quick Edit is a simple-to-use jQuery that turns any element into a text field based in-place editor for quick in-line editing.
How to use it:
1. Include jQuery library and the jQuery quick edit plugin in your webpage.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery-quickedit.js"></script>
2. Call the plugin on any element where you wish to enable the in-line editing.
$('.table a').quickEdit();
3. Available opitons.
// premix
prefix: '[qe=?]',
// initial value
oldvalue: '',
// whether to submit if the editable field loses focus
blur: false,
// auto submit
autosubmit: true,
// check the old value
checkold: true,
// whether to submit if the editable field is empty
space: false,
// max length
maxlength: false,
// show action buttons
showbtn: true,
// callback functions
submit: function () {},
cancel: function () {},
// custom editor template
tmpl: '<span qe="scope"><span><input type="text" qe="input"/></span>'
+ '<span><button qe="submit" >Okey</button>'
+ '<button qe="cancel">Cancel</button></span></span>'
This awesome jQuery plugin is developed by gkShine. For more Advanced Usages, please check the demo page or visit the official website.