jQuery Plugin To Set Different Colors On Seperate Characters - hrStringColor
| File Size: | 3.42 KB |
|---|---|
| Views Total: | 545 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

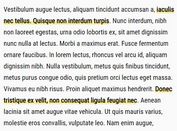
hrStringColor is a jQuery plugin that applies different colors to separate characters within your text. Suitable for highlight a certain number of characters in the text string.
How to use it:
1. Put the jQuery hrSrtingColor plugin after jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="hrStringColor.js"></script>
2. Call the plugin on the target text container and specify the star/end points as follow:
$(".element").hrStringColor({
charFrom: 5,
charTo: 25
});
3. Change the default text color:
$(".element").hrStringColor({
color: "green"
});
This awesome jQuery plugin is developed by hidaytrahman. For more Advanced Usages, please check the demo page or visit the official website.