Minimal Language Switcher For Multilingual Webpages - Translate.js
| File Size: | 14.4 KB |
|---|---|
| Views Total: | 8656 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Translate.js is a lightweight, easy-to-use, cookie-enabled, cross-browser, jQuery based language switcher for multilingual webpages.
The plugin helps your visitors translate the webpage into different languages without page refresh.
How to use it:
1. Include the translate.js library after loading jQuery.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/translate.js"></script>
2. Include the jquery.cookie plugin so that the plugin is able to store the selected language on the client side.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/translate.js"></script>
3. Add the data-trans-hey attribute to any text you want to translate.
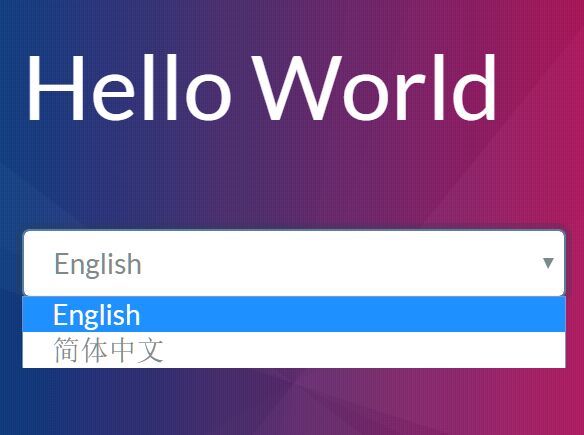
<span data-trans-hey>Hello World</span>
4. Define the translations in an JavaScript object.
var txt = {
"en":{"hey":"Hello World"},
"cn":{"hey":"你好世界"}
};
5. Create the HTML for the lanugage switcher.
<div id="langs"> <a href="#" id="en">English</a> <a href="#" id="cn">简体中文</a> </div> <!-- OR --> <select id="langs"> <option value="en">English</option> <option value="cn">简体中文</option> </select>
6. Initialize the plugin, set the default language, specify the selector of the language switcher and define the data source as follows.
$(function(){
$("span").translate({
default_lang:"en",
langs:"#langs",
source: txt
});
});
This awesome jQuery plugin is developed by ed3. For more Advanced Usages, please check the demo page or visit the official website.