jQuery Plugin To Toggle Content Based On User Selection
| File Size: | 8.64 KB |
|---|---|
| Views Total: | 527 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This jQuery plugin allows a select box to display certain values based on the user's selection. It works by allowing the users to toggle different values between being hidden or revealed.
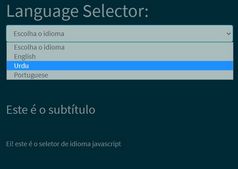
For example, if you had a select box that shows country options for a language selector, you could set different values to be hidden depending on which language is selected.
How to use it:
1. Create multiple text content that can be conditionally hidden and shown.
<p data-language="fr" class="lead">Bonjour le monde!</p> <p data-language="en" class="lead">Hello World!</p> <p data-language="de" class="lead">Hallo Welt!</p> <p data-language="cn" class="lead">你好世界!</p> <p data-language="jp" class="lead">こんにちは世界!</p>
2. Create a select box that contains options to toggle between the text.
<select id="select"> <option value="fr">French</option> <option value="en">Enlish</option> <option value="de">German</option> <option value="cn">Chinese</option> <option value="jp">Japan</option> </select>
3. Load the main JavaScript after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/lib/index.js"></script>
4. Enable the select box to toggle between the text.
$("#select").on("change", function () {
$.setLanguage({
attribute: "data-language",
lang: $(this).val()
});
});
5. Set the intial text to display.
$.setLanguage({
attribute: "data-language",
lang: "fr"
});
This awesome jQuery plugin is developed by IonicaBizau. For more Advanced Usages, please check the demo page or visit the official website.