Create A Simple Event Calendar with jQuery - e-calendar
| File Size: | 64.6 KB |
|---|---|
| Views Total: | 61776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

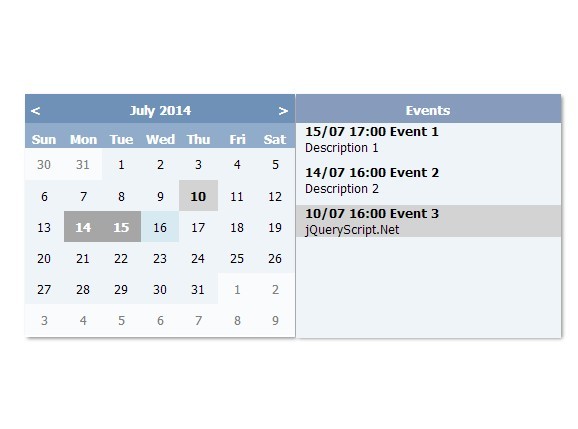
e-calendar is a lightweight and easy to use jQuery plugin that helps you to create an intuitive event calendar widget on your website.
How to use it:
1. Include jQuery library and the jQuery e-calendar's CSS and Javascript in your web page.
<link rel="stylesheet" href="css/jquery.e-calendar.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.e-calendar.js"></script>
2. Create an empty element that will be served as a calendar container.
<div id="calendar"></div>
3. Initialize the plugin with options and add your own events using JS array object.
$(document).ready(function () {
$('#calendar').eCalendar({
weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
textArrows: {previous: '<', next: '>'},
eventTitle: 'Events',
url: '',
firstDayOfWeek: 0,
events: [
{title: 'Event 1', description: 'Description 1', datetime: new Date(2014, 7, 15, 17)},
{title: 'Event 2', description: 'Description 2', datetime: new Date(2014, 7, 14, 16)},
{title: 'Event 3', description: 'jQueryScript.Net', datetime: new Date(2014, 7, 10, 16)}
]});
});
Change log:
2016-10-19
- Add an option to add an url to the description.
2016-02-09
- JS update.
2016-01-03
- Correcting the issue #4 to prevent dates to jump to the next month, but we need to use the correct datetime object with month starting from 0 to 11.
This awesome jQuery plugin is developed by jhonis. For more Advanced Usages, please check the demo page or visit the official website.











