jQuery Mobile Plugin For Multiple Month Picker
| File Size: | 4.4 KB |
|---|---|
| Views Total: | 11569 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

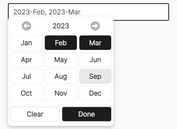
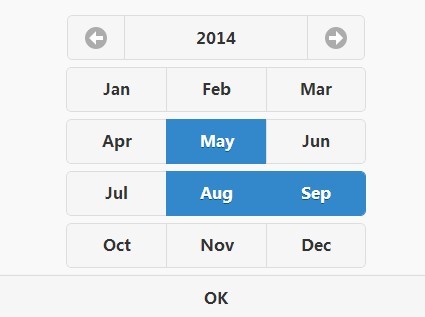
A jQuery & jQuery mobile based month picker widget which allows you to select or load multiple months at a time.
How to use it:
1. Include the necessary jQuery library and jQuery Mobile in the document.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.2/jquery.mobile.min.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script>
2. Make sure to load the jqm-mmp.js after jQuery library.
<script src="jqm-mmp.js"></script>
3. Create a container for the multiple month picker.
<div id="mmp"></div>
4. Initialize the plugin on the container element you just created.
$('#mmp').mmp();
5. Default settings for the multiple month picker.
$('#mmp').mmp({
text:'Multiple Month Picker',
theme:'a',
id:'mmp',
months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
value: [] // ['2014-01', '2014-05', '2014-08']
});
This awesome jQuery plugin is developed by lalkmim. For more Advanced Usages, please check the demo page or visit the official website.