Customizable Analog & Alarm Clock with jQuery and Canvas - thooClock
| File Size: | 175 KB |
|---|---|
| Views Total: | 22523 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

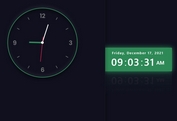
thooClock is a jQuery plugin used to create a responsive, highly configurable and styleable Analog Clock with alarm functionality using html5 canvas 2D API.
Basic usage:
1. Download the plugin, unzip and upload the JS, CSS, alarm.mp3, alarm to your web hosting.
2. Link to jQuery library and the jquery.thooClock.js script.
<script src="jquery-latest.min.js"></script> <script src="js/jquery.thooClock.js"></script>
3. Create a container for the Analog Clock.
<div id="myclock"></div>
4. Initialize the plugin.
$('#myclock').thooClock({
/* OPTIONS and CALLBACKS HERE */
});
5. Customization options for the analog clock.
size: 250,
dialColor: '#000000',
dialBackgroundColor:'transparent',
secondHandColor: '#F3A829',
minuteHandColor: '#222222',
hourHandColor: '#222222',
alarmHandColor: '#FFFFFF',
alarmHandTipColor: '#026729',
timeCorrection: {
operator: '+',
hours: 0,
minutes: 0
},
alarmCount: 1,
showNumerals: true,
numerals: [
{1:1},
{2:2},
{3:3},
{4:4},
{5:5},
{6:6},
{7:7},
{8:8},
{9:9},
{10:10},
{11:11},
{12:12}
],
sweepingMinutes: true,
sweepingSeconds: false,
numeralFont: 'arial',
brandFont: 'arial'
6. Callback functions.
onAlarm: function(){},
offAlarm: function(){},
onEverySecond: function(){},
7. API methods.
// sets alarm time
$.fn.thooClock.setAlarm('hh:mm:ss');
var alarm_date=new Date();
alarm_date.setHours(8,19,30);
$.fn.thooClock.setAlarm(alarm_date);
// clears alarm
$.fn.thooClock.clearAlarm();
Changelog:
2019-10-31
- numerals as array of objects to be able to set any string value as numeral, e.g. roman
2019-10-26
- Adding numeral selection
2019-10-25
- Bugs fixed
2019-10-24
- Bugfixed hourCorrection
2018-04-19
- Bugfixed hourCorrection
This awesome jQuery plugin is developed by thooyork. For more Advanced Usages, please check the demo page or visit the official website.