Customizable Analog Clock To Show Current Local Time - Analogclock
| File Size: | 14.2 KB |
|---|---|
| Views Total: | 1316 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

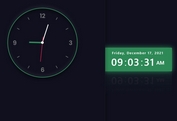
A lightweight jQuery plugin that helps you create a highly customizable analog clock (watch) to show the current local time on the webpage.
Built with jQuery, CSS/CSS3, and SVG.
How to use it:
1. Insert the Analogclock plugin's files into the document which has jQuery library installed.
<link rel="stylesheet" href="/path/to/analogclock.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/analogclock.js">
2. Create an empty container for the Analog Clock.
<div id="myClock"> </div>
3. Call the function analogclock to generate a basic Analog Clock inside the container you just created.
$(function(){
$("#myClock").analogclock();
});
4. Change the position of the Analog Clock.
$("#myClock").analogclock({
x:150,
y:150
});
/* default CSS * /
.analogclock-clock {
position: relative;
background-image: url('img/clock.svg');
background-size: contain;
}
4. Specify the clock size. Default: 500px.
$("#myClock").analogclock({
size: 350
});
5. Distort the Analog Clock by a certain angle using the CSS skew() function. Default: 0.
$("#myClock").analogclock({
skew:-30
});
6. Rotate the Analog Clock by a certain angle using the CSS rotate() function. Default: 0.
$("#myClock").analogclock({
rotate: 50
});
7. Scale the Analog Clock and specify the amount of scaling to be applied in each direction. Default: 0.
$("#myClock").analogclock({
scale: [1, -0.7]
});
This awesome jQuery plugin is developed by Zhang-777. For more Advanced Usages, please check the demo page or visit the official website.