Customizable Digital Clock To Show Current Local Time - Digitalclock
| File Size: | 497 KB |
|---|---|
| Views Total: | 701 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

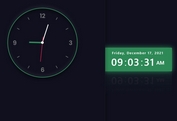
This is the sister plugin of the Analog Clock that lets you create a highly customizable digital clock to show the current local time on the webpage. Built with jQuery and CSS/CSS3.
How to use it:
1. Insert the Digitalclock plugin's files into the document which has jQuery library installed.
<link rel="stylesheet" href="/path/to/digitalclock.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/digitalclock.js">
2. Create an empty container for the Digital Clock.
<div id="myClock"> </div>
3. Call the function digitalclock to generate a basic Digital Clock inside the container you just created.
$(function(){
$("#myClock").digitalclock();
});
4. Change the position of the Digital Clock.
$("#myClock").digitalclock({
x:150,
y:150
});
4. Specify the clock size. Default: 500px.
$("#myClock").digitalclock({
size: 350
});
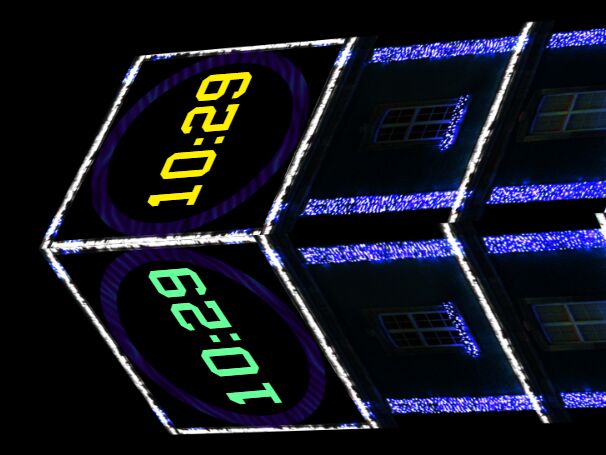
5. Distort the Digital Clock by a certain angle using the CSS skew() function. Default: 0.
$("#myClock").digitalclock({
skew:-30
});
6. Rotate the Digital Clock by a certain angle using the CSS rotate() function. Default: 0.
$("#myClock").digitalclock({
rotate: 50
});
7. Scale the Digital Clock and specify the amount of scaling to be applied in each direction. Default: 0.
$("#myClock").digitalclock({
scale: [1, -0.7]
});
8. Customize the font size & text color.
$("#myClock").digitalclock({
color: '#66ff99',
colorDelimiter: '#000000',
fontsize: 100
});
This awesome jQuery plugin is developed by Zhang-777. For more Advanced Usages, please check the demo page or visit the official website.