Realistic Analog Clock With jQuery And CSS3 - Codehim Clock
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 4479 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

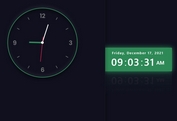
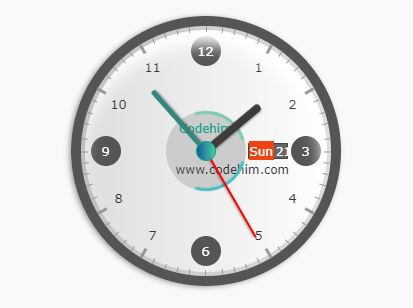
The Codehim Clock jQuery plugin lets you create a responsive, customizable, realistic Analog Clock with 3 size variables and optional second/date/day display.
Can be used to display the current local time and date in any time zone.
How to use it:
1. Import jQuery JavaScript library and the Codehim Clock plugin's JavaScript & CSS files into the HTML document.
<!--jQuery-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<!--Codehim Clock JS-->
<script src="js/jquery.codehim.clock.js"></script>
<!--Codehim Clock CSS-->
<link rel="stylesheet" href="css/codehim-clock.css">
2. Create a containe in which you want to place the analog clock.
<div class="clockContainer"> </div>
3. Call the plugin to generate a default analog clock.
$(document).ready(function(){
$(".clock-place").CodehimClock();
});
4. Set the size of the analog clock. Possible options: xsmall and xlarge.
$(".clock-place").CodehimClock({
clockSize: "original"
});
5. Show/hide the second hand.
$(".clock-place").CodehimClock({
showSeconds: true
});
6. Show/hide the date and day.
$(".clock-place").CodehimClock({
showDate: true
});
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.