Basic Multilingual Calendar & Date Picker Plugin For jQuery
| File Size: | 9.15 KB |
|---|---|
| Views Total: | 11037 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

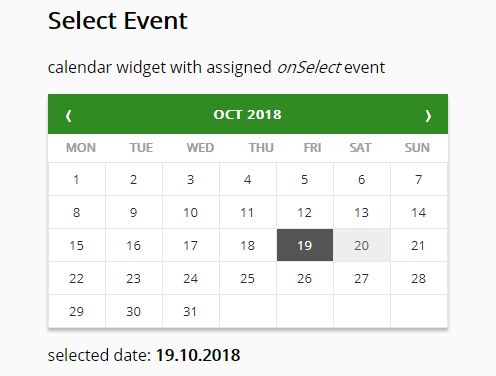
A small jQuery plugin to create a basic yet customizable calendar widget where you can customize the month names and trigger an event when a date is selected.
How to use it:
1. Load the calendar plugin's JavaScript and CSS files in the HTML document. Make sure you also add the latest jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.calendar.js"></script>
<link rel="stylesheet" href="jquery.calendar.css">
2. Call the function on document ready to generate a default calendar inside a container you specify.
<div id="example"> </div>
$(function () {
$('#example').calendar();
});
3. Localize the month names.
$(function () {
$('#example').calendar({
months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
});
});
4. Localize the names of the days of the week.
$(function () {
$('#example').calendar({
days: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
});
});
5. Customize the primary color of the calendar.
$(function () {
$('#example').calendar({
color: '#ff0000'
});
});
6. Get the slected date using the onSelect callback.
$(function () {
$('#example').calendar({
onSelect: function (event) {
$('.output').text(event.label);
}
});
});
Changelog:
2020-01-15
- Fixed don't understand 2020 year and month if page refresh
This awesome jQuery plugin is developed by sebastianknopf. For more Advanced Usages, please check the demo page or visit the official website.











