Convenient Date Range Picker For jQuery UI - date-ranges-selector
| File Size: | 8.03 KB |
|---|---|
| Views Total: | 8271 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

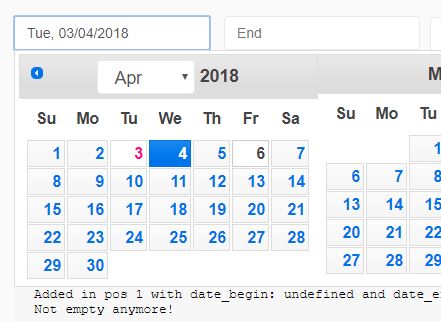
The date ranges selector plugin uses jQuery UI datepicker widget to create user-friendly date pickers for hotel/ticket booking apps.
How to use it:
1. Load the necessary jQuery library and jQuery UI's files in your html document.
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/flick/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
2. Load the date ranges selector plugin's files in the document.
<link rel="stylesheet" href="date-ranges-selector.css"> <script src="date-ranges-selector.js"></script>
3. Create a date range picker inside a container element you specify.
<div id="date_ranges_container" class="date_ranges"> </div>
$(function(){
$("#date_ranges_container").datesRangesSelector();
});
4. Customize the date range picker with the following options.
$("#date_ranges_container").datesRangesSelector({
// text for 'New Data Range' button
new_date_range_text : "+ Add a new date range",
// prefix class
main_class_prefix : "drs",
// max date
max_date: "+1Y",
// date format
date_format : "D, dd/mm/yy",
// adds an aditional selector to every range
selector : true,
// selector name
selector_name : "appear",
// selector options
selector_options : [ ["Display", "1"], ["Don't display", "0"] ],
// uses timezone offsets
use_timezone_offset : true,
// date begin placeholder
placeholder_date_begin : "Begin",
// date end placeholder
placeholder_date_end : "End",
// a fixed amount of ranges
initial_ranges : 0,
// disable add/remove buttons
disable_add_remove: false
});
5. API methods.
// adds a new date range
$("#date_ranges_container").datesRangesSelector("addDateRange", {
// begin/end date values in unixtime
date_begin: 1522800000,
date_end: 1522800000,
// optional selector value
selector: 'selector'
});
// removes an existing date range
$("#date_ranges_container").datesRangesSelector("removeDateRange", POSITION);
// removes all date ranges
$("#date_ranges_container").datesRangesSelector("removeAllDateRanges");
// gets date ranges
$("#date_ranges_container").datesRangesSelector("getDateRanges");
// disables date ranges
$("#date_ranges_container").datesRangesSelector("disable");
// enables date ranges
$("#date_ranges_container").datesRangesSelector("enable");
6. Event handlers.
$("#date_ranges_container").on('datesRangesSelector.rangeAdded', function(event, date_begin, date_end, selector) {
// triggred after adding a new date range
});
$("#date_ranges_container").on('datesRangesSelector.rangeRemoved', function(event, position) {
// triggred after removing a date range
});
$("#date_ranges_container").on('datesRangesSelector.allRangesRemoved', function(event, position) {
// triggred after removing all date ranges
});
$("#date_ranges_container").on('datesRangesSelector.becameFull', function(event, date_begin, date_end, selector) {
// triggred after selecting
});
$("#date_ranges_container").on('datesRangesSelector.becameEmpty', function(event) {
// triggred after the selector is empty
});
Changelog:
2019-03-31
- Added initial_ranges and disable_add_remove options
2019-01-24
- fixed offset bug
2018-11-08
- Added custom placeholders
2018-09-14
- fixed more gmt offset troubles
2018-09-13
- minor timeoffset fix on getdate
2018-09-08
- minor timeoffset fix
2018-07-02
- Added max_date as a new option
2018-04-18
- Added only_non_empty option to the getDateRanges method
This awesome jQuery plugin is developed by koopaconan. For more Advanced Usages, please check the demo page or visit the official website.