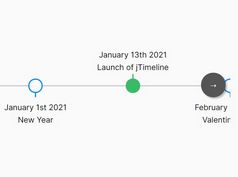
Scrollable Event Timeline Plugin With jQuery - eventline.js
| File Size: | 6.53 KB |
|---|---|
| Views Total: | 10194 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

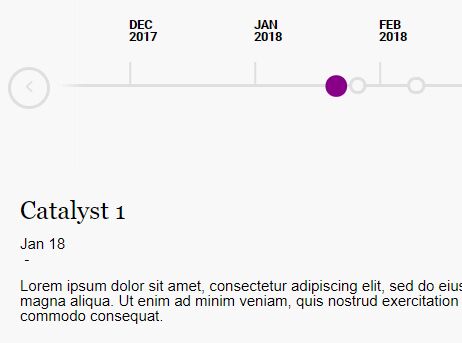
The eventline.js plugin helps you to create a horizontal, slider-style event timeline using jQuery, Moment.js and Font Awesome iconic font. Click on the nodes inside the timeline to show the event details.
How to use it:
1. Include the necessary jQuery, moment.js and Font Awesome on the html page.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
2. Include the event timeline plugin's files on the page.
<link rel='stylesheet' href='eventline.css'> <script src='eventline.js'></script>
3. The HTML template for the event timeline.
<div id="timelineContainer" class="timeline-container">
<div class="timeline-nav nav-past" id="navPast"><span class='fa fa-angle-left'></span></div>
<div id="timelineWrapper">
<div id="timeline">
<ol id ="ticks">
</ol>
<ol id="eventList">
</ol>
</div>
</div>
<div class="timeline-nav nav-future" id="navFuture"><span class='fa fa-angle-right'></span></div>
<div id="eventDetailContainer" class="event-detail-container">
<div class="selected-event">
<div class="event-title"></div>
<div class="event-date-range">
<div class="event-start-date"></div>
<div class="event-separator"> - </div>
<div class="event-end-date"></div>
</div>
<div class="event-notes"></div>
</div>
</div>
</div>
4. Add your own events to the timeline. That's it.
function GetEvents() {
return [
{
id: 1,
title: "Catalyst 0",
startDate: "2017-9-17",
endDate: "2017-9-17",
notes: "This is the last catalyst we shall be tracking in the year 2017. There are no interesting events occurring after this one."
},
{
id: 2,
title: "Catalyst 1",
startDate: "2018-1-18",
endDate: "2018-1-18",
notes: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
},
{
id: 3,
title: "Catalyst A",
startDate: "2018-1-23",
endDate: "2018-1-23",
notes: "Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
},
{
id: 4,
title: "Catalyst 2",
startDate: "2018-3-7",
endDate: "2018-3-9",
notes: "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo."
},
{
id: 5,
title: "Catalyst 3",
startDate: "2018-3-28"
},
{
id: 6,
title: "Catalyst 4",
startDate: "2018-10-13"
},
{
id: 7,
title: "Catalyst B",
startDate: "2018-11-12"
},
{
id: 8,
title: "Catalyst 5",
startDate: "2019-3-2"
},
{
id: 9,
title: "Catalyst C",
startDate: "2019-10-2"
}
]
}
This awesome jQuery plugin is developed by lennyankireddi. For more Advanced Usages, please check the demo page or visit the official website.