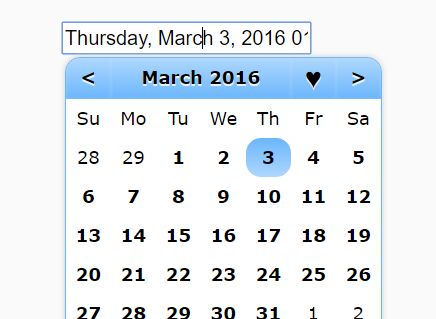
Easy Customizable Date And Time Picker Plugin For jQuery - jSunPicker
| File Size: | 30.3 KB |
|---|---|
| Views Total: | 8834 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jSunPicker is a branding new jQuery plugin used for creating a highly configurable date and time picker on the webpage.
Main features:
- Allows to bind the date and time picker to any DOM elements: input of inline elements.
- Allows to customize the first day of the week.
- Custom display/output format.
- Custom titles for days and months.
- Custom icons.
- Allows to customize the max/min date/time.
- Disabled date is supported as well.
- 9 themes.
- Callback functions.
Basic usage:
1. Load the stylehsheet jSunPicker.VERSION.css in the head section and the JavaScript file jSunPicker.VERSION.js after you've loaded jQuery library as follow:
<!-- Core --> <link href="src/jSunPicker.VERSION.css" rel="stylesheet" /> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/jSunPicker.VERSION.js"></script> <!-- Optional Themes --> <link href="themes/jSunPicker.beige.css" rel="stylesheet" /> <link href="themes/jSunPicker.blue.css" rel="stylesheet" /> <link href="themes/jSunPicker.copper.css" rel="stylesheet" /> <link href="themes/jSunPicker.dark.css" rel="stylesheet" /> <link href="themes/jSunPicker.gold.css" rel="stylesheet" /> <link href="themes/jSunPicker.green.css" rel="stylesheet" /> <link href="themes/jSunPicker.grey.css" rel="stylesheet" /> <link href="themes/jSunPicker.pink.css" rel="stylesheet" /> <link href="themes/jSunPicker.purple.css" rel="stylesheet" /> <link href="themes/jSunPicker.white.css" rel="stylesheet" />
2. Bind the date & time picker to an input field.
$('#datepicker').jSunPicker();
3. Customize the date & time picker via html data-OPTION attributes directly on the input field.
<input id="datepicker"
data-start-day='1'
data-OPTION='VALUE'
>
4. You can also pass the configuration options in the JavaScript like this:
$('#datepicker').jSunPicker({
startDay: 1
});
5. All available configuration options and callback functions.
$('#datepicker').jSunPicker({
language: 'en-US',
daysTitle: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
monthsTitle: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
// number of characters
dayShort: 2,
// number of characters
monthShort: 3,
// path/to/calendar/icon, trigger picker on clicking the icon
showIcon: null,
// '#element-id', | jQuery selector for the inline container - be sure to give a unique one
inline: null,
// Sunday = 1, Saturday = 7
startDay: 1,
// Available types: datetime (date+month+year+time), date, month, year, time - set the appropriate formats below
pickerType: 'datetime',
// translates to: Sunday, February 1, 1903 23:09:59 | default format: Y/m/d h:m:s //
displayFormat: 'W, T d, Y H:N:S A',
// translates to: 9-2-1975 | default format: U
// The following denotes the date and time notations for this script. Mix with the separators for your desired format
// y - two digit year, Y - four digit year, m - month number without leading zero, M - month number with leading zero
// t - month short text, T - month long text, d - date number without leading zero, D - date number with leading zero
// h - hours without leading zero, H - hours with leading zero, a - meridian (am/pm), A - meridian (AM?PM)
// n - minutes without leading zero, N - minutes with leading zero, s - seconds without leading zero,U - unix time
// S - seconds with leading zero, w - day of the week short (dayShort), W - day of the week long, X - military time
outputFormat: 'U',
// '2016/03/03', | '[date-string]' in any text format except date first (not like d-m-y or d/mmm/yyyy)
minDate: null,
// '2016/03/23', | same as minDate
maxDate: null,
// '4:23:45 AM', | '[time-string]' in text format (like 4:23:45 PM)
minTime: null,
// '4:23:45 PM', | same as minTime
maxTime: null,
// '1,7' | Sun = 1, Sat = 7
disabledDays: null,
// individual dates or date ranges separated by commas '2016/03/05,2016/03/10-2016/03/15'
disabledDates: null,
// '2016/3/14 12:21:23 PM',
initialDate: null,
// triggered when jsunpicker pops up
onShow: $.noop,
// triggered after jsunpicker is closed (destroyed)
onClose: $.noop,
// triggered when a date is selected
onSelect: $.noop
});
Changelog:
2022-06-01
- added dark theme
2020-10-04
- bugfix
2016-04-03
- added more CSS themes
This awesome jQuery plugin is developed by sunalive. For more Advanced Usages, please check the demo page or visit the official website.











