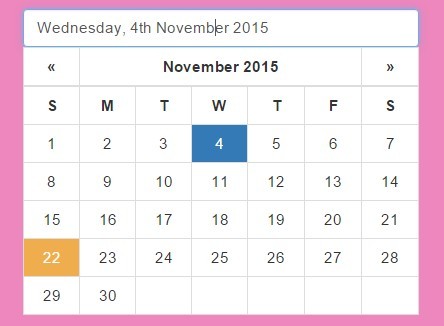
Easy DatePicker Plugin For Bootstrap - bootstrapDatepickr
| File Size: | 9.21 KB |
|---|---|
| Views Total: | 3056 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

bootstrapDatepickr is a tiny, simple-to-use jQuery datepicker plugin for Bootstrap framework that helps users easily input date & time entries. Without any 3rd dependencies such as moment.js.
How to use it:
1. Download bootstrapDatepickr and include the bootstrapDatepickr-1.0.0.css and bootstrapDatepickr-1.0.0.min.js into your Bootstrap project.
<link rel="stylesheet" href="src/bootstrapDatepickr-1.0.0.css"> <script src="dist/bootstrapDatepickr-1.0.0.min.js"></script>
2. Create a regular input field for the datepicker.
<input type="text" id="demo" class="form-control">
3. Initialize the plugin to create a basic date picker.
$("#demo").bootstrapDatepickr();
4. Customize the date format.
$("#demo").bootstrapDatepickr({
date_format: "d-m-Y"
});
// or ...
$("#demo").bootstrapDatepickr({
date_format: "l, do F Y"
});
This awesome jQuery plugin is developed by mrvautin. For more Advanced Usages, please check the demo page or visit the official website.











