Simple Year Calendar Plugin For jQuery and Bootstrap
| File Size: | 35.1 KB |
|---|---|
| Views Total: | 27262 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

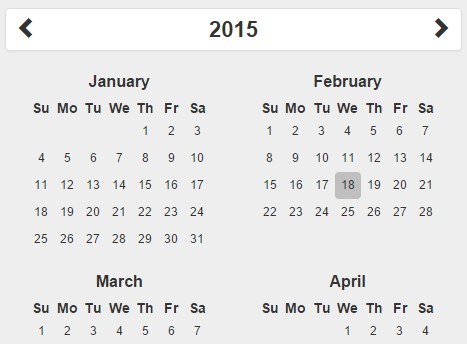
Bootstrap Year Calendar is a simple yet customizable jQuery plugin that helps you render a responsive, navigatable year calendar on your Bootstrap based web project. Licensed under the Apache License, Version 2.0.
For Bootstrap 4, Check out the Customizable Year Calendar Plugin For Bootstrap 4.
How to use it:
1. Include the jQuery Bootstrap Year Calendar plugin's JS and CSS files in the Bootstrap page.
<link href="css/bootstrap-year-calendar.css" rel="stylesheet"> <script src="js/bootstrap-year-calendar.js"></script>
2. Create a container to place the calendar.
<div class="calendar-demo"> </div>
3. Call the calendar() method on the container element and done.
$('.calendar-demo').calendar();
4. Customize the year calendar. Override the options as displayed below to meet your actual needs.
$('.calendar-demo').calendar({
startYear: new Date().getFullYear(),
minDate: minDate,
maxDate: maxDate,
language: 'en', // or 'fr'
allowOverlap: true,
displayWeekNumber: false,
displayDisabledDataSource: false,
displayHeader: true
alwaysHalfDay: false
dataSource: [], // an array of data
style: 'border',
enableRangeSelection: flase,
disabledDays: [],
disabledWeekDays: [],
hiddenWeekDays: [],
roundRangeLimits: false
enableContextMenu: false, // enable context menu
contextMenuItems: [], // an array of menu items,
customDayRenderer : null,
customDataSourceRenderer: null
// Callback Events
clickDay: null,
daycontextMenu: null,
selectRange: null,
mouseOnDay: null,
mouseOutDay: null,
renderEnd: null,
});
Change logs:
2017-02-20
- Fix the initialization of the data source when the "dataSource" parameter is null
2017-02-19
- Fix a bug when computing parameters for calendar events
2017-02-18
- added catalan and Ukrainian languages
2016-09-18
- Fix border rendering issue
2016-08-01
- Add the getEventsOnRange method, to get all events on a specified range.
- Add the events property to the selectRange event parameter, containing all events on the selected range.
2016-05-21
- Fix date/time comparison issue for datasource rendering
2016-05-20
- Add event option to disable the automatic render after changing year, for custom rendering implementation (i.e. AJAX datasource)
2016-04-16
- Add option to hide some days of the week
2016-04-10
- Fix the obtrusive scroll when clicking on Previous/Next buttons.
2016-02-18
- v1.1.0
2016-01-29
- Implement option for custom data source rendering.
2016-01-19
- Add getters and setters for "roundRangeLimits" option.
2016-01-18
- Add the "roundRangeLimit" option.
2016-01-15
- some methods changes
2015-11-27
- Fixed Days not visible on Firefox
2015-11-23
- Add checks on options format.
This awesome jQuery plugin is developed by Paul-DS. For more Advanced Usages, please check the demo page or visit the official website.











