Customizable jQuery Date & Time Picker For Foundation Framework
| File Size: | 691 KB |
|---|---|
| Views Total: | 20839 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A robust jQuery plugin used to create highly customizable date / time / month pickers for Foundation front-end framework.
How to use it:
1. Include jQuery library and the jQuery Foundation Datepicker plugin's files into your Foundation project.
<link href="css/foundation-datepicker.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/foundation-datepicker.js"></script>
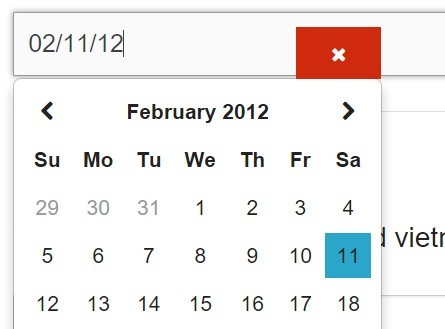
2. Create a basic date picker attaching to an input field.
<input type="text" value="11-17-2015" id="demo-1">
$('#demo-1').fdatepicker();
3. Create a time picker attaching to an input field.
<input type="text" value="11-17-2015" id="demo-1">
$('#demo-1').fdatepicker();
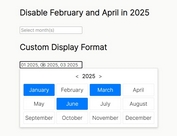
4. Create a month picker and specify the options via data-* attributes.
<div id="demo-3"
data-date="02/2012"
data-format="mm/yyyy"
data-start-view="year"
data-min-view="year">
<input type="text" value="02/2012" readonly>
</div>
$('#demo-3').fdatepicker();
5. Available options.
$('#selector').fdatepicker({
// the date format, combination of d, dd, m, mm, yy, yyyy, hh, ii.
format: 'mm/dd/yyyy',
// language
language: 'en',
// day of the week start.
// 0 for Sunday - 6 for Saturday
weekStart: 0,
// set the start view mode.
// Accepts: 'decade' = 4, 'year' = 3, 'month' = 2, 'day' = 1, 'hour' = 0
startView: 'month',
// set a limit for view mode.
// Accepts: 'decade' = 4, 'year' = 3, 'month' = 2, 'day' = 1, 'hour' = 0
minView: 'month',
maxView: 'month',
// enables hour and minute selection views,
// equivalent of minView = 0, else minView = 2
pickTime: false,
// sets initial date.
initialDate: null,
// disables all dates before given date
startDate: null,
// disables all dates after given date
endDate: null,
// with input fields, allows to navigate the datepicker with arrows.
// However, it disables navigation inside the input itself, too
keyboardNavigation: true,
// disables all dates matching the given days of week
// (0 = Sunday, 6 = Saturday)
daysOfWeekDisabled: [],
// disables the specified dates
datesDisabled: [],
// non military tume
nonMilitaryTime: false
});
6. API methods.
// Show the datepicker.
$('#selector').fdatepicker('show')
// hide the datepicker.
$('#selector').fdatepicker('hide')
// Update the date picker's position relative to the element
$('#selector').fdatepicker('place')
// Update the date picker's value.
// It can be a string in the specified format or a Date object.
$('#selector').fdatepicker(('update', value)
7. Events.
// fires when the date picker is displayed
$('#selector').fdatepicker().on('show',function () {
// do something
})
// fires when the date picker is hidden
$('#selector').fdatepicker().on('hide',function () {
// do something
})
// fired when the date is changed
$('#selector').fdatepicker().on('changeDate',function () {
// do something
})
// fired when user tries to select disabled date
$('#selector').fdatepicker().on('outOfRange',function () {
// do something
})
Changelog:
2019-01-17
- added nonMilitary Time option
2018-04-27
- Add missing values for fr
2018-01-21
- Allow the user to clear input and trigger and event with the change.
2017-09-13
- Added english language file
2017-06-11
- Changed Spanish dates to lowercase
2017-01-26
- Added the function "changeViewDate" that could be called from outside to update the date and the view date, this could be usefull when you wanna update the user date highlighted but you don't wanna trigger the ChangeValue of the date.
2016-12-03
- Fixed Focus input field when datepicker is open should not close the datepicker
2016-08-16
- bugs fixed.
2016-05-06
- fix broken autoShow option
2016-04-05
- Fixed currentDate because if we are using the DateTimePicker with Hours and Minutes currentDate it's not correct because with valueOf() get the total value with minutes and hours and after compare that value with prevMonth.valueOf() that is different.
- add disable css classes to month and year view, removed trailing whitespaces, updated example.html to repesent 'startDate' and 'endDate' options
2016-02-16
- add initial date option
- fix(RTL): Fix the arrows class.
2016-01-20
- add support for the year calendar selecting
This awesome jQuery plugin is developed by najlepsiwebdesigner/. For more Advanced Usages, please check the demo page or visit the official website.