Easy Time Selector with jQuery and jQuery UI - timeselect
| File Size: | 12.8 KB |
|---|---|
| Views Total: | 6488 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

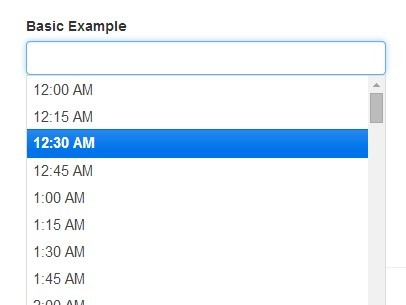
Timeselect is a jQuery plugin to turn a text input into a time selector using date.js and jQuery UI autocomplete widget. When a text input is focused you will see a drop down list populated with times for easy select.
How to use it:
1. Include the jQuery library and other required resources in the document.
<!-- jQuery Library - > <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <!-- jQuery UI Library - > <link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/flick/jquery-ui.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script> <!-- date.js - > <script type="text/javascript" src="src/date-en-US.js"></script>
2. Include the jQuery timeselect plugin after jQuery JavaScript library.
<script src="src/jquery.ui.timeselect.js"></script>
3. Create an input field for the time selector.
<input id="time-picker">
4. Initialize the plugin to create a basic time selector.
$('#time-picker').timeselect({
autocompleteSettings: {
autoFocus: true
}
});
5. Customize the time picker using plugin's options and jQuery UI autocomplete APIs.
$('#time-picker').timeselect({
// The minute increment of the select options
step: 30,
// The string format of the display time
format: 'h:mm tt',
// The maximum number of results displayed
maxResults: null,
// Settings to override the jQuery UI Autocomplete settings.
autocompleteSettings: {}
});
This awesome jQuery plugin is developed by dochoffiday. For more Advanced Usages, please check the demo page or visit the official website.