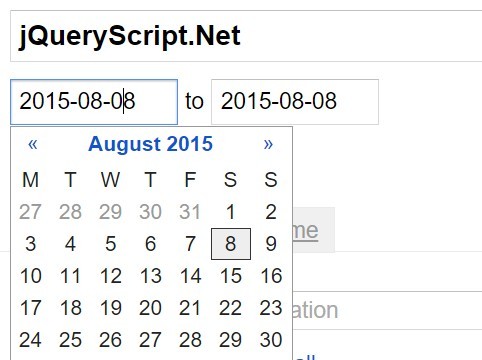
Google Calendar-style Datetime Range Picker Plugin - Calendrical
| File Size: | 11.3 KB |
|---|---|
| Views Total: | 5648 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Calendrical is a simple yet customizable jQuery date & time picker plugin for easy date and time range selection as you seen on Google Calendar.
Basic usage:
1. Include jQuery library and the jQuery Calendrical plugin's JavaScript & CSS on the html page.
<script src="jquery.min.js"></script> <script src="jquery.calendrical.js"></script> <link rel="stylesheet" href="calendrical.css">
2. Create a basic date and time picker.
<input id="date" type="text"> <input id="time" type="text">
$('#date').calendricalDate();
$('#time').calendricalTime();
3. Create a datetime range picker.
From: <input id="dt_date_start" type="text"> <input id="dt_time_start" type="text" autocomplete="off"> To: <input id="dt_date_end" type="text"> <input id="dt_time_end" type="text" autocomplete="off">
$('#dt_date_start, #dt_time_start,' +
'#dt_date_end, #dt_time_end')
.calendricalDateTimeRange();
4. Customize the plugin.
// Use 24-hour clock (ISO 8601) instead of default 12 hour clock with am/pm.
isoTime: false,
// Use ISO-style dates (2015-08-07)
iso: 1
// Use upper case meridiem (AM/PM) instead of am/pm
meridiemUpperCase: false,
// Default time to scroll the dropdown time select box to
defaultTime: {hour: 8, minute: 0},
// The earliest time selectable.
minTime: {hour: 0, minute: 0},
// The latest time selectable.
maxTime: {hour: 23, minute: 59},
// Interval in minutes between each option in a time picker.
timeInterval: 30,
// Symbol to use between components of the date.
separator: '/',
// Use USA-style middle endian dates
usa: false,
// Inserts element for calendar popups on the root body node, rather than next to the text fields.
positionInBody: false
Change log:
2017-08-11
- feat: add UMD header, package.json and a basic unit test
This awesome jQuery plugin is developed by tobico. For more Advanced Usages, please check the demo page or visit the official website.











