Minimal Date Picker Plugin For jQuery - minical
| File Size: | 61.6 KB |
|---|---|
| Views Total: | 4029 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

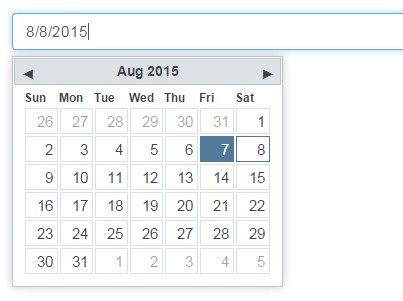
minical is a jQuery plugin which makes it easier to create a customizable and skinnable date picker for your web applications.
Features:
- Lightweight and easy to use.
- Built with SASS and CoffeeScript.
- Custom trigger element.
- Custom date format.
- Full keyboard support.
Basic usage:
1. Include jQuery JavaScript library and the jQuery minical plugin's JS & CSS files on the web page.
<link href="stylesheets/jquery.minical.css" rel="stylesheet"> ... <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="javascripts/jquery.minical.js"></script>
2. Create a basic date picker for your text field that will be triggered on focus.
<form class="demo-1"> <input type="text"> </form>
$("form.demo-1 :text").minical();
3. Create an inline date picker with an associated text field.
<form class="demo-2"> <input type="text"> </form>
$("form.demo-2 :text").minical({
inline: true
});
4. Create an custom trigger icon for the date picker. This example requires Font Awesome.
<form class="demo-3"> <input type="text"> <i class="fa fa-calendar trigger-icon"></i> </form>
.demo-3 i {
position: absolute;
right: 30px;
bottom: 10px;
}
$("form.demo-3 :text").minical({
trigger: "i.trigger-icon"
});
5. More configuration options.
// positions calendar relative to the bottom-left corner of the input
offset: {
x: 0,
y: 5
},
// inline moder
inline: false,
// custom trigger element
trigger: null,
// aligns the calendar to the trigger instead of the inpu
align_to_trigger: true,
// write the initial date to the input
initialize_with_date: true,
// for responsive design
move_on_resize: true,
// readonly mode
read_only: true,
// displays a 'clear date' link in the calendar popout
show_clear_link: false,
// display timezone offsets
add_timezone_offset: false,
// appends to body
appendCalendarTo: function() {
return $('body');
},
// custom date format
date_format: function(date) {
return [date.getMonth() + 1, date.getDate(), date.getFullYear()].join("/");
},
// date objects specifying min and max valid dates
from: null,
to: null,
// fired after the input or dropdowns have changed value
date_changed: $.noop,
// fired when a new month is rendered
month_drawn: $.noop,
6. Public methods.
// clears the input and resets Minical to its initial state
$input.minical('clear')
// sets Minical to the date specified by the passed Javascript date object.
// This is fired as a change.minical_external event rather than a change.minical event
$input.minical('select', date_obj)
// removes the Minical element completely
$input.minical('destroy')
This awesome jQuery plugin is developed by camerond. For more Advanced Usages, please check the demo page or visit the official website.











