Progress Bar Style Date Range Indicator Plugin with jQuery - daterangeBar
| File Size: | 6.88 KB |
|---|---|
| Views Total: | 4499 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

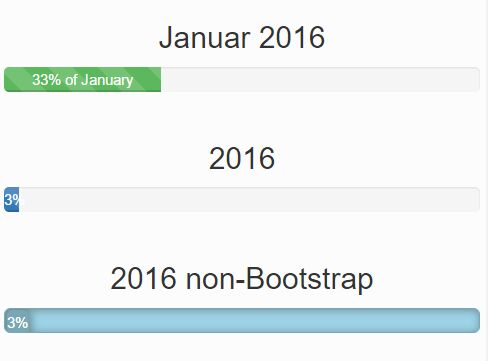
daterangeBar is a minimal jQuery plugin that visualizes date range into an easy-to-style progress bar, for example: today (Jan. 11) is 33% of January. Compatible with Bootstrap's progress bar styles.
Basic usage:
1. Link the daterangeBar jQuery plugin to your html document, after the jQuery inclusion.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/js/daterangeBar.js"></script>
2. Call the function on the target element and set the end date in the JavaScript.
$('#el').daterangeBar({
'endDate': '31-12-2016',
'privateColors': true
});
3. Style the date range bar whatever you wish.
#el { width: 100%; }
#el .progress {
border: 1px solid #7BA7B5;
height: 20px;
padding: 1px;
border-radius: 5px;
background: #9CD3E6;
-webkit-box-shadow: inset 1px 1px 9px 0px rgba(50, 50, 50, 0.45);
-moz-box-shadow: inset 1px 1px 9px 0px rgba(50, 50, 50, 0.45);
box-shadow: inset 1px 1px 9px 0px rgba(50, 50, 50, 0.45);
}
#el .progress .progress-bar {
box-sizing: content-box;
height: 20px;
background: #7BA7B5;
width: 35%;
border-radius: 5px;
color: #fff;
text-align: right;
padding-right: 7px;
overflow-x: visible;
font-size: 12px;
-webkit-box-shadow: 1px 1px 9px 1px rgba(50, 50, 50, 0.45);
-moz-box-shadow: 1px 1px 9px 1px rgba(50, 50, 50, 0.45);
box-shadow: 1px 1px 9px 1px rgba(50, 50, 50, 0.45);
}
4. Uses Bootstrap progress bar styles. Don't forget to include the Bootstrap's CSS file in the head section of the document.
$('#el').daterangeBar({
'barClass': 'progress-bar-striped active',
'bootstrap': true,
'endDate': '31-12-2016'
});
5. More customizable options.
$('#el').daterangeBar({
// custom message
'msg': 'of the year',
// start date
'startDate': '01-01-2016',
// end date
'endDate': '31-12-2016',
// custom CSS class for the date range bar
'barClass': undefined,
// uses Bootstra's styles
'bootstrap': false,
// uses private colors or not
'privateColors': true,
// color of the date range bar
'barColor': '#7BA7B5',
// background color
'bgColor': '#9CD3E6',
// minimal value of the progress bar
'minValue': 0,
// maximum value of the progress bar
'maxValue': 100
});
Change log:
2016-01-12
- v0.0.2
This awesome jQuery plugin is developed by nikolaysmeh. For more Advanced Usages, please check the demo page or visit the official website.