Select Date And Time In Next 7 Days - jQuery Calendar7 Plugin
| File Size: | 5.53 KB |
|---|---|
| Views Total: | 5620 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

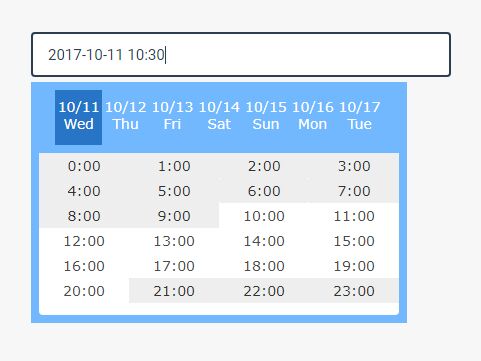
Calendar7 is a small jQuery datatime picker plugin used to select date & time from a calendar which shows only last 7 days from today's date.
How to use it:
1. Load the main stylesheet style.css to style the datetime picker.
<link rel="stylesheet" href="style.css">
2. Create a normal input field the datetime picker should attach to.
<input class="calendar7">
3. Place both jQuery JavaScript library and the calendar7.js script at the bottom of the web page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="calendar7.js"></script>
4. Call the function on the input field and done.
jQuery('.calendar7').Calendar7()
5. Set the start/end times.
jQuery('.calendar7').Calendar7({
allowTimeStart: '1:00',
allowTimeEnd: '20:00'
})
6. Override & modify the CSS rules to create your own styles.
.calendar-7 {
position: absolute;
width: 376px;
background-color: #72b8ff;
padding: 8px
}
.calendar-7 .days {
color: white;
font: 14px normal;
width: 100%;
text-align: center
}
.calendar-7 .days .calendar-7-day {
display: inline-block;
cursor: pointer;
width: 13%;
height: 55px;
padding-top: 8px;
margin-bottom: 8px
}
.calendar-7 .days .calendar-7-day:hover, .calendar-7 .days .calendar-7-day.active { background-color: #2874c6 }
.calendar-7 .hours, .calendar-7 .minutes {
background-color: white;
width: 360px;
height: 162px;
margin: 0 auto;
border-radius: 4px
}
.calendar-7 .minutes {
display: none;
height: 81px
}
.calendar-7 .calendar-7-hour, .calendar-7 .calendar-7-minute {
float: left;
display: inline-block;
box-sizing: border-box;
width: 25%;
font: 14px normal;
padding: 4px;
color: #4a4a4a;
text-align: center;
cursor: pointer
}
.calendar-7 .calendar-7-hour:hover, .calendar-7 .calendar-7-minute:hover, .calendar-7 .calendar-7-hour.active, .calendar-7 .active.calendar-7-minute {
background-color: #53a2f6;
color: white;
border-radius: 3px
}
.calendar-7 .calendar-7-hour.disabled, .calendar-7 .disabled.calendar-7-minute {
color: #333;
background-color: #eee;
cursor: not-allowed
}
This awesome jQuery plugin is developed by zengxiaoluan. For more Advanced Usages, please check the demo page or visit the official website.











