Simple Clean Date Picker Plugin with jQuery - Air Datepicker
| File Size: | 171 KB |
|---|---|
| Views Total: | 29156 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

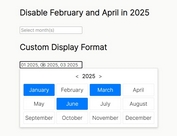
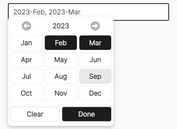
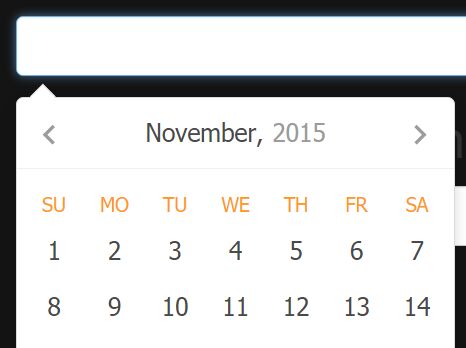
Just another jQuery date picker plugin which makes it easier to select dates, months, and/or date range from a pretty clean, fully customizable calendar interface.
Features:
- Allows to select multiple dates.
- Allows to attach to any elements (input field, div container, etc...)
- Date range picker.
- Month picker.
- Keyboard navigation.
- Calendar mode.
- Lots of customization options.
Basic usage:
1. Include jQuery library together with the jQuery Air Datepicker plugin's CSS and JS files on your webpage.
<link href="dist/css/datepicker.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="dist/js/datepicker.js"></script>
2. Adding the CSS class 'datepicker-here' to the target element will initialize the date picker plugin automatically. And you can pass all options via data-OPTION attributes on the html element.
<input type='text' class='datepicker-here'
data-language='en'
data-position='right top'
>
3. You can also initialize the plugin manually and all the options can be passed to datepicker() method as an object.
$('#selector').datepicker({
// inline mode
inline: false,
// additional CSS class
classes: '',
// language
language: 'ru',
// start date
startDate: new Date(),
// first day
firstDay: '',
// array of day's indexes
weekends: [6, 0],
// custom date format
dateFormat: '',
// Alternative text input. Use altFieldDateFormat for date formatting.
altField: '',
// Date format for alternative field.
altFieldDateFormat: '@',
// remove selection when clicking on selected cell
toggleSelected: true,
// keyboard navigation
keyboardNav: true,
// position
position: 'bottom left',
offset: 12,
// days, months or years
view: 'days',
minView: 'days',
showOtherMonths: true,
selectOtherMonths: true,
moveToOtherMonthsOnSelect: true,
showOtherYears: true,
selectOtherYears: true,
moveToOtherYearsOnSelect: true,
minDate: '',
maxDate: '',
disableNavWhenOutOfRange: true,
multipleDates: false, // Boolean or Number
multipleDatesSeparator: ',',
range: false,
// display today button
todayButton: false,
// display clear button
clearButton: false,
// Event type
showEvent: 'focus',
// auto close after date selection
autoClose: false,
// navigation
monthsFiled: 'monthsShort',
prevHtml: '<svg><path d="M 17,12 l -5,5 l 5,5"></path></svg>',
nextHtml: '<svg><path d="M 14,12 l 5,5 l -5,5"></path></svg>',
navTitles: {
days: 'MM, <i>yyyy</i>',
months: 'yyyy',
years: 'yyyy1 - yyyy2'
},
// timepicker
timepicker: false,
onlyTimepicker: false,
dateTimeSeparator: ' ',
timeFormat: '',
minHours: 0,
maxHours: 24,
minMinutes: 0,
maxMinutes: 59,
hoursStep: 1,
minutesStep: 1,
// callback events
onSelect: '',
onShow: '',
onHide: '',
onChangeMonth: '',
onChangeYear: '',
onChangeDecade: '',
onChangeView: '',
onRenderCell: ''
})
4. Customize languages.
Datepicker.language['en'] = {
days: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
daysShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
daysMin: ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa'],
months: ['January','February','March','April','May','June', 'July','August','September','October','November','December'],
monthsShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
today: 'Today',
clear: 'Clear',
dateFormat: 'mm/dd/yy',
firstDay: 0
};
Change log:
v2.2.3 (2016-09-26)
- fixed min,max dates in decade mode
v2.2.2 (2016-09-21)
- fixed min,max dates handling
v2.2.1 (2016-09-18)
- changed RegExp for recognizing date parts
- changed jquery version dependency
v2.21.0 (2016-08-29)
- added onlyTimepicker option
- added onShow and onHide callbacks
- added VERSION field to plugin's prototype
- now for selecting same date in range mode, you should set {toggleSelected: false}
- fixed dateFormat method (fixed wrong month name in Hungarian language)
- fixed second call of onRenderCallback
- fixed _getCell() throwing exception
- new language: sk
v2.1.0 (2016-07-03)
- added possibility to select single date when {range: true}
- added support of 12 hours mode in altFieldDateFormat
- improved work with minDate and maxDate when {timepicker: true}
- fixed wrong class adding when {range: true}
- new languages:
v2.0.2 (2016-05-20)
- fixed dates array in onSelect callback
v2.0.1 (2016-05-16)
- added timepicker
- added possibility to set Date in todayButton
- global variable Datepicker has been removed, now all placed in $.fn.datepicker
- improved selectDate method, now one can pass an array of dates to select
- added npm package
- fixed issue caused by placeholder on readonly inputs in IE
- fixed issue when range is true and first selected date is bigger than second
- added new languages
v1.2.1 (2016-01-24)
- tests added
- fixed if '0' is passed to 'firstDay'
- fixed 'showOtherYears' option
- fixed 'onSelect' event, when 'range' is true
- fixed case when 'range' and 'multipleDates' both set to true
2015-12-10
- fix removeDate when 1 range date is selected
2015-12-04
- added keyboard navigation
This awesome jQuery plugin is developed by t1m0n. For more Advanced Usages, please check the demo page or visit the official website.