Animated Square Countdown Clock In jQuery
| File Size: | 5.84 KB |
|---|---|
| Views Total: | 3342 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

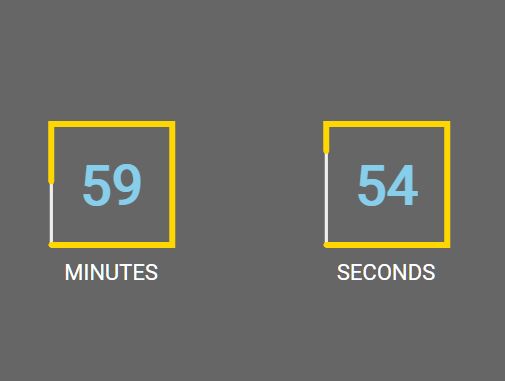
This is a tiny jQuery plugin to create a pretty clean countdown clock with animated borders representing the remaining days, hours, minutes, and seconds.
How to use it:
1. Link to the required JavaScript and CSS files as follows:
<link rel="stylesheet" href="/path/to/squareCountDownClock.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/squareCountDownClock.js"></script>
2. Create a placeholder for the countdown clock.
<div id="app"></div>
3. Initialize the countdown clock and specify the datetime you'd like to countdown to.
const myClock = $('#app').squareCountDownClock({
countdownDate: 'Dec 24, 2020 15:37:25',
})
4. Customize the border colors with the following options.
const myClock = $('#app').squareCountDownClock({
countdownDate: 'Dec 24, 2020 15:37:25',
topColor: 'orange',
bottomColor: null,
innerLabelColor: '#fff'
})
5. Start the countdown clock. That's it.
myClock.startTimer();
This awesome jQuery plugin is developed by boyiajas. For more Advanced Usages, please check the demo page or visit the official website.











