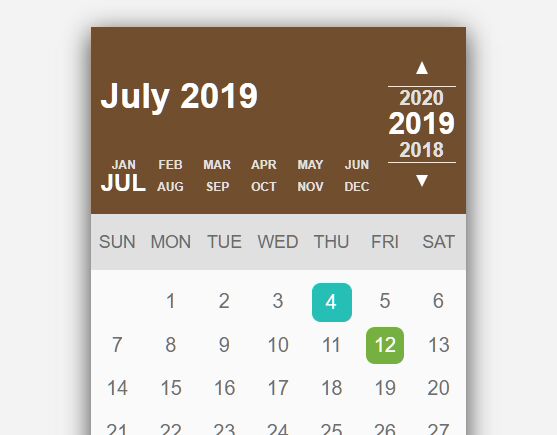
Elegant Calendar & Date Selector In jQuery - Calender.js
| File Size: | 5.62 KB |
|---|---|
| Views Total: | 7851 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An ultra-lightweight jQuery plugin to generate an inline calendar on the webpage that allows the user to picker a date and gets the selected day for further use.
How to use it:
1. Load the core stylesheet of the calendar plugin in the head section of the HTML document.
<link rel="stylesheet" href="/path/to/calendar-style.css" />
2. Code the HTML for the calender interface and controls.
<div class="calendar">
<div class="calendar-footer">
<div class="next-prev">
<div class="btn prev-btn">prev</div>
<div class="btn next-btn">next</div>
</div>
<div class="options">
<div class="btn jump-today">Today</div>
<div class="btn cancel-btn">Cancel</div>
<div class="btn ok-btn">Ok</div>
</div>
</div>
</div>
3. Load jQuery library and the calendar.js at the end of the HTML document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/calendar.js"></script>
4. Initialize the calendar plugin and done.
let c = $('.calendar');
let calendar = new Calendar(c);
5. Get the selected date when you click the 'Ok' button.
c.find('.ok-btn').on('click', function() {
console.log(calendar.getSelectedDate().fullDate)
});
This awesome jQuery plugin is developed by MarkSablan. For more Advanced Usages, please check the demo page or visit the official website.











