jQuery Plugin To Add Custom Events To Online Calendar Apps - AddCalEvent
| File Size: | 12.1 KB |
|---|---|
| Views Total: | 16693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

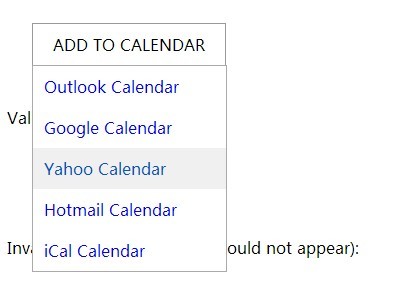
AddCalEvent is a jQuery plugin which allows to add your custom events to a popular online calendar app picked from a dropdown list. By default the plugin supports Google calendar, Outlook calendar, Yahoo calendar, Hotmail calendar, and iCal calendar.
How to use it:
1. Add the jQuery AddCalEvent plugin and other required resources into your document.
<link href="src/AddCalEvent.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="src/AddCalEventZones.js"></script> <script src="src/AddCalEvent.js"></script>
2. Create an element that will open a dropdown list which allows you to select a desired online calendar service.
<a class="demo">ADD TO CALENDAR...</a>
3. Call the plugin on the element you just created and create your event data using JS data object.
$(".demo").addcalevent({
'data': {
"title":"Event Title",
"desc":"Event Description.",
"location": "My event",
"url": "https://www.jqueryscript.net",
"time":{
"start":"March 12, 2014 14:00:00",
"end":"march 13, 2014 15:30:00",
"zone":"-08:00"
},
},
'ics': "http://url to ics generator"
});
4. Format of event data object:
title: '',
desc: '',
location: '',
url: '', // only available in Yahoo calendars
organizer: { // only available in Outlook
name: '',
email: ''
},
time: {
start: '', // 'month day, year 14:30:00'
end: '', // 'month day, year 14:30:00'
zone: '', // '+tt:tt' - plus or minus from UTC time zone (example: Pacific Daylight Time is '-07:00')
allday: false
}
5. All parameters listed below are optional. However, if you want this to work for Outlook and iCal you must provide the url that will generate the ics file response.
onclick: false, // Open the dropdown on click rather than mouseover apps: [], // Event data ics: '', // Url that will generate the server-side ics response based on the event details. preVal: true, disabledClass: "dis", linkText: [ // Array containing the applications available to the user. 'Outlook Calendar', 'Google Calendar', 'Yahoo Calendar', 'Hotmail Calendar', 'iCal Calendar' ]
6. You can also pass in the data event via Html5 data-ace as follows:
<a class="demo2" data-ace='{
"title":"Event 2",
"desc":"Event 2 description",
"location":"Location of Event 2",
"time":{"start":"Jan 12, 1999", "end":"Jan 13, 2019", "zone":"+07:00"}}'
>ADD TO CALENDAR...
</a>
This awesome jQuery plugin is developed by sendlo. For more Advanced Usages, please check the demo page or visit the official website.











