Basic and lightweight jQuery Image Zoom Plugin - Easy Zoom
| File Size: | 1.85MB |
|---|---|
| Views Total: | 10726 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

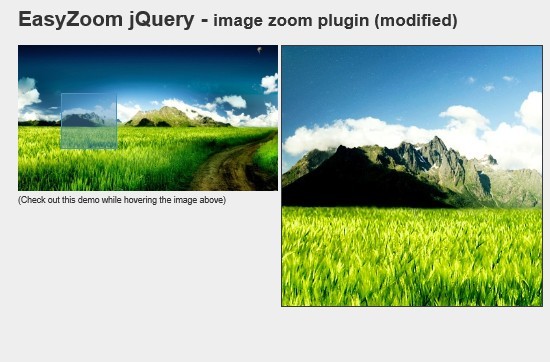
Easy Zoom is a small jQuery image zoom plugin that displays a preview of the magnified image near the original image when mouse rolls over it. Similar to the magnifying glass effect that allows your user to zoom in on any portion of an image.
How to use it:
1. Include the latest jQuery javascript library and jQuery easy zoom plugin in your html document
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.easyzoom-modified.min.js"></script>
2. Markup html structure. Using data-image attribute to define the large version of your image
<div id="demo" class="zoom" data-image="demo.jpg"> <img src="demo-resized.jpg"> <div id="preview-zoom"></div> </div> <div id="container-zoom"> <div id="window-zoom" style="display:none;"></div> </div>
3. The CSS
#window-zoom {
width: 400px;
height: 400px;
border: 2px solid #36393D;
background-color: #FFFFFF;
position: absolute;
overflow: hidden;
}
#window-zoom img {
position: relative;
}
#container-zoom {
position: relative;
left: 404px;
top: -229px;
}
#preview-zoom {
position: absolute;
border: 1px solid #4C91C0;
background-color: rgba(76,145,192,0.5);
display: none;
z-index: 999;
}
4. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$("div.zoom").easyZoom({
selector: {
preview: "#preview-zoom",
window: "#window-zoom"
}
});
});
</script>
This awesome jQuery plugin is developed by marvinGitHub. For more Advanced Usages, please check the demo page or visit the official website.











