Image Magnifying Glass Effect With jQuery and Canvas - Magnifier
| File Size: | 497 KB |
|---|---|
| Views Total: | 22727 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

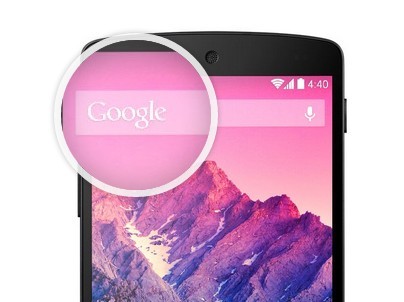
Yet another jQuery plugin for image zoom that makes use of Html5 canvas and CSS to create a magnifying glass effect on images when hover over.
How to use it:
1. Load the jQuery javascript library and jQuery Magnifier plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jmag.js" type="text/javascript"></script>
2. The required CSS to create a magnifying glass for image zoom.
.magnify {
width: 275px;
margin: 50px auto;
position: relative;
}
.large {
width: 150px;
height: 150px;
position: absolute;
border-radius: 100%;
box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.85), 0 0 7px 7px rgba(0, 0, 0, 0.25), inset 0 0 40px 2px rgba(0, 0, 0, 0.25);
background: url('p5.jpg') no-repeat;
display: none;
}
.small {
display: block;
}
3. Insert the small version of an image in the page. The plugin will do the rest.
<div class="magnify"> <div class="large"></div> <img class="small" src="demo.jpg" width="275"/> </div>
This awesome jQuery plugin is developed by akshaynagpal. For more Advanced Usages, please check the demo page or visit the official website.










