Lightweight jQuery Magnifying Glass Zoom Plugin - Retina Zoomer
| File Size: | 130 KB |
|---|---|
| Views Total: | 4530 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

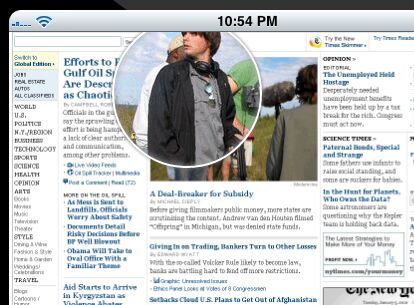
Retina Zoomer is a tiny jQuery image zoom plugin which applies a magnifying glass effect to your image when mouse hovers over.
How to use it:
1. Create the basic html structure.
<div class="mobile-container">
<div class="mobile-page">
<div class="page-inner">
<div class="retina-zoomer"></div>
</div>
</div>
</div>
2. The primary CSS styles for the Retina Zoomer plugin and add your custom image as a background to the zoom area.
.mobile-container {
margin: 0 auto;
display: block;
width: 750px;
height: 400px;
margin-top: 250px;
background-image: url(../images/mobile.png);
position: relative;
}
.mobile-container .mobile-page {
width: 499px;
height: 283px;
position: absolute;
top: 50%;
left: 50%;
margin: -141px 0 0 -249px;
cursor: url('../images/blank_google_chrome.cur'), default;
background-image: url(../images/webpage.png);
background-size: contain;
overflow: hidden;
}
.mobile-container .mobile-page .page-inner {
position: relative;
display: block;
float: left;
width: 100%;
height: 283px;
}
.mobile-container .mobile-page .page-inner .retina-zoomer {
position: absolute;
background-color: red;
width: 150px;
height: 150px;
display: none;
border: 2px solid #fff;
-moz-box-shadow: 0 0 5px #777, 0 0 10px #aaa inset;
-webkit-box-shadow: 0 0 5px #777;
box-shadow: 0 0 5px #777, 0 0 10px #aaa inset;
-moz-border-radius: 90px;
-webkit-border-radius: 90px;
border-radius: 90px;
background-image: url(../images/webpage.png);
background-size: initial;
background-repeat: no-repeat;
}
3. Load jQuery library and the jQuery Retina Zoomer plugin at the end of the html page.
<script src="jquery.min.js"></script> <script src="retina.js"></script>
4. Call the function on the top container.
$('.mobile-container').retina();
5. Change the default zoom level.
$('.mobile-container').retina({
zoomValue: 400
});
This awesome jQuery plugin is developed by sahansira. For more Advanced Usages, please check the demo page or visit the official website.










