Photo Inner Zoom and Magnifier Plugin - Loupe
| File Size: | 795 KB |
|---|---|
| Views Total: | 4670 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

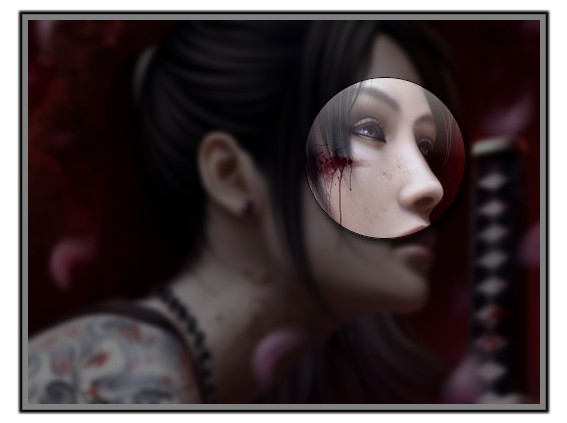
Loupe is a jQuery Magnifier Plugin that allows you to add zoom on hover ability for your photos with single line of code. With Loupe you can control the zoom level and loupe size via mouse scroll which gives you the opportunity to enlarge areas that you might be interested in.
Usage:
1. Include jQuery Library and other necessary elements
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.loupe.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.loupe.css" />
2. Markup
<a href="#"><img alt="Your image caption" src="your-image.jpg" id="loupe1" /></a>
3. Call the function
<script type="text/javascript">
$(document).ready(function(){
$('#loupe1').loupe({
'max_size' : 600,
'loupe_toggle_time' : 'fast'
});
});
4. Options
shape - the shape of the Loupe. Options can be: circle/rounded/square glossy - if the Loupe is glossy or not. Options: true/false drop_shadow - if the Loupe will have a drop-shadow effect. Options: true/false
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.










