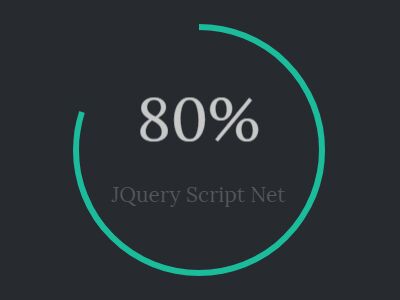
jQuery Circular Progress Bar With Text Counter
| File Size: | 4.92 KB |
|---|---|
| Views Total: | 42425 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery & HTML5 canvas based circular progress bar which visualizes the percent value in an animated circle with a custom counter.
How to use it:
1. Include the latest version of jQuery JavaScript library and the plugin's script on the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="scripts/plugin.js"></script>
2. Create a placeholder element for the progress bar.
<div class="my-progress-bar"></div>
3. Initialize the circular progress bar with default settings.
var progress_circle = $(".my-progress-bar").gmpc({
// options here
})
4. Animate the progress bar to a specific value.
progress_circle.gmpc('animate', 80, 3000);
5. Add the following styles to your existing CSS file.
.circular-progress-bar {
position: relative;
margin: 0 auto;
transform: rotate(-90deg);
}
.progress-percentage, .progress-text {
position: absolute;
width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(90deg);
text-align: center;
padding: 0px 60px;
}
.progress-percentage {
font-size: 60px;
left: 60%;
}
.progress-text {
left: 35%;
color: #585858;
font-size: 21px;
}
6. All default plugin settings.
var progress_circle = $(".my-progress-bar").gmpc({
// color
color: "#000000",
// height
height: "300px",
// width
width: "300px",
// line width
line_width: 8,
// stating value
starting_position: 25,
// max value
percent: 100,
// false = counterclockwise
counter_clockwise: false,
// show value
percentage: true,
// custom counter text
text: ''
})
Change log:
2017-06-12
- javascript function and css updated
This awesome jQuery plugin is developed by Nebir. For more Advanced Usages, please check the demo page or visit the official website.