jQuery Plugin For Scrolling Content with Arrow Keys - keyscroll
| File Size: | 2.89KB |
|---|---|
| Views Total: | 3676 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

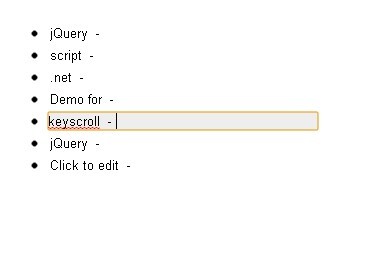
keyscroll is a simple and user-friendly jQuery plugin that allows scrolling content with Up and Down arrow keys.
How to use it:
1. Include jQuery library and keyscroll.js
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.keyscroll.js"></script>
2. Markup
<ul id="my-list"> <li> <input value="john - " style="border:none;" class="view"> </li> <li> <input value="ted - " style="border:none;" class="view"> </li> <li> <input value="alfred - " style="border:none;" class="view"> </li> <li> <input value="thomas - " style="border:none;" class="view"> </li> <li> <input value="obama - " style="border:none;" class="view"> </li> <li> <input value="michael - " style="border:none;" class="view"> </li> <li> <input value="Click to edit - " style="border:none;" class="view"> </li> </ul>
3. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('ul#my-list').keyscroll();
});
</script>
4. Style your plugin
.editing
{
border: 1px solid black;
width:270px;
background-color: #eee;
}
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











