Cool Animated Notification Plugin with jQuery - jGrowl
| File Size: | 35.2 KB |
|---|---|
| Views Total: | 14872 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

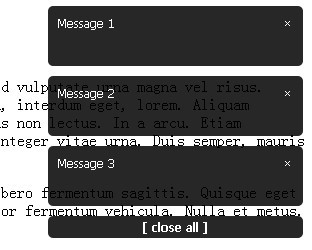
jGrowl is a jQuery plugin that make it easy to create variety of notifications with smooth animations in your project. It is good for providing notifications to your visitor in a noticeable way that doesn't obstruct the work flow and yet keeps the user informed.
You Might Also Be Interested In:
- jQuery Windows 8-Style Notification Plugin - notific8
- Stackoverflow Like Notification Bar for jQuery - Howdy-do
- Smooth Sliding Notification Bar Plugin - msgTips
- Elegant iOS-like Notification Plugin - ClassyNotty
- JS Notification Plugin For Bootstrap or jQuery UI - Pines Notify
- Simple Notification Bar Plugin - jBar
- Alertify - Customizable jQuery Notification Plugin
- noty - Cool Jquery Notification Plugin
How to use (Use Sideways as an example):
1. Include latest jQuery library and jGrowl.js in the head section
<script type="text/javascript" src="http://code.jquery.com/jquery.js"></script> <script type="text/javascript" src="../jquery.jgrowl.js"></script>
2. Call the plugin with options and notification contents
<script type="text/javascript">
(function($){
$(document).ready(function(){
$.jGrowl.defaults.closer = false;
$.jGrowl.defaults.animateOpen = {
width: 'show'
};
$.jGrowl.defaults.animateClose = {
width: 'hide'
};
$.jGrowl("Hello world!", { sticky: true });
$.jGrowl("Another notification.", { sticky: true });
$.jGrowl("One last one to make a trifecta.", { sticky: true });
});
})(jQuery);
</script>
3. Style your notification
<style type="text/css">
div.jGrowl-notification {
float: right;
margin-left: 6px;
}
</style>
4. Default JGrowl Settings.
pool:0, // Limit the number of messages appearing at a given time to the number in the pool. header:'', // Optional header to prefix the message, this is often helpful for associating messages to each other. group:'', // A css class to be applied to notifications when they are created, useful for 'grouping' notifications by a css selector. sticky:false, // When set to true a message will stick to the screen until it is intentionally closed by the user. position:'top-right', // Designates a class which is applied to the jGrowl container and controls it's position on the screen. By Default there are five options available, top-left, top-right, bottom-left, bottom-right, center. This must be changed in the defaults before the startup method is called. glue:'after', // Designates whether a jGrowl notification should be appended to the container after all notifications, or whether it should be prepended to the container before all notifications. Options are after or before. theme:'default', // A CSS class designating custom styling for this particular message, intended for use with jQuery UI. themeState:'highlight', // A CSS class designating custom styling for this particular message and it's state, intended for use with jQuery UI. corners:'10px', // If the corners jQuery plugin is include this option specifies the curvature radius to be used for the notifications as they are created. check:250, // The frequency that jGrowl should check for messages to be scrubbed from the screen.This must be changed in the defaults before the startup method is called. life:3000, // The lifespan of a non-sticky message on the screen. closeDuration:'normal', // The animation speed used to close a notification. openDuration:'normal', // The animation speed used to open a notification. easing:'swing', // The easing method to be used with the animation for opening and closing a notification. closer:true, // Whether or not the close-all button should be used when more then one notification appears on the screen. Optionally this property can be set to a function which will be used as a callback when the close all button is clicked. This must be changed in the defaults before the startup method is called. closeTemplate:'×', // This content is used for the individual notification close links that are added to the corner of a notification. This must be changed in the defaults before the startup method is called. closerTemplate:'<div>[ close all ]</div>', // This content is used for the close-all link that is added to the bottom of a jGrowl container when it contains more than one notification. This must be changed in the defaults before the startup method is called. log:function() {}, // Callback to be used before anything is done with the notification. This is intended to be used if the user would like to have some type of logging mechanism for all notifications passed to jGrowl. This callback receives the notification's DOM context, the notifications message and it's option object. beforeOpen:function() {}, // Callback to be used before a new notification is opened. This callback receives the notification's DOM context, the notifications message and it's option object. afterOpen:function() {}, // Callback to be used after a new notification is opened. This callback receives the notification's DOM context, the notifications message and it's option object. open:function() {}, // Callback to be used when a new notification is opened. This callback receives the notification's DOM context, the notifications message and it's option object. beforeClose:function() {}, // Callback to be used before a new notification is closed. This callback receives the notification's DOM context, the notifications message and it's option object. close:function() {}, // Callback to be used when a new notification is closed. This callback receives the notification's DOM context, the notifications message and it's option object. animateOpen:{ // The animation properties to use when opening a new notification (default to fadeOut). opacity:'show' }, animateClose:{ // The animation properties to use when closing a new notification (defaults to fadeIn). opacity:'hide' }
More Examples:
Change Log:
v1.3.0 (2014-04-19)
- Added non-vendor border-radius to stylesheet
- Added grunt for generating minified js and css
- Added npm package info
- Added bower package info
- Updates for jshint
v1.2.12 (2013-11-08)
- Fixed clearing interval when shutting down
v1.2.7 (2013-03-17)
- Updated for jQuery 1.9.0
This awesome jQuery plugin is developed by stanlemon. For more Advanced Usages, please check the demo page or visit the official website.











