Animated Particle Background Plugin - jQuery animated-bg.js
| File Size: | 5.95 KB |
|---|---|
| Views Total: | 3747 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

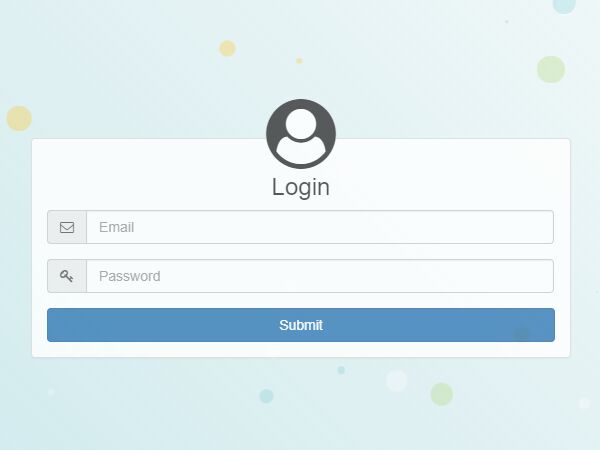
animated-bg.js is a small jQuery plugin to create a fancy attractive background by animating custom particles using CSS3 animations.
How to use it:
1. Insert the JavaScript library jquery.animated-bg.js after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="jquery.animated-bg.js"></script>
2. Attach the function animatedbg to the element where you want to generate the animated particle background.
<div class="animated-bg"> ... content here </div>
$(document).ready(function(){
$('.animated-bg').animatedbg({
// options here
});
});
3. Define an array of colors assigned to the particles.
$(document).ready(function(){
$('.animated-bg').animatedbg({
colors : ["#7dcbd4", "#fdc014", "#acd573", "#fff"],
});
});
4. Set the maximum amount of particles.
$(document).ready(function(){
$('.animated-bg').animatedbg({
numParticles: 50
});
});
This awesome jQuery plugin is developed by konalexiou. For more Advanced Usages, please check the demo page or visit the official website.