Easy Text Animation Creation With jQuery - animatext
| File Size: | 7.76 KB |
|---|---|
| Views Total: | 2684 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

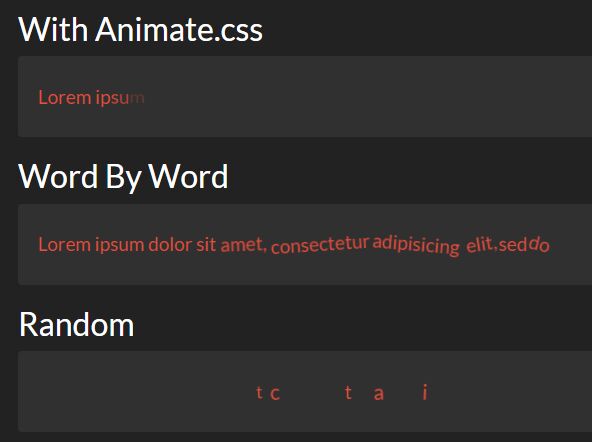
animatext is a lightweight, customizable jQuery plugin used to print text strings character by character or word by word, with CSS3 or JavaScript powered animation effects.
How to use it:
1. Include the latest version of jQuery library and the jQuery animaText plugin's script on the webpage.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="js/animatext.js"></script>
2. Include the Animate.css library for additional animation effects (OPTIONAL).
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
3. Calling the function will apply a default typing animation to the target text.
$(".demo1").animatext();
4. Print the text word by word instead.
$(".demo1").animatext({
mode: "words"
});
5. Apply an Animate.css animation to the text while typing.
$(".demo1").animatext({
effect: 'tada'
});
6. Reverse the text direction.
$(".demo1").animatext({
reverse: true
});
7. Enable the infinite loop functionality.
$(".demo1").animatext({
infinite: true
});
8. Override the default animation speed in milliseconds.
$(".demo1").animatext({
speed: 150
});
9. You can also apply the animation to a group of text elements.
$(".group").animatext({
group: true
});
10. Print the text randomly.
$(".group").animatext({
random: true
});
11. Specify how long to wait before printing the text.
$(".group").animatext({
initDelay: 0
});
12. Specify the delay between each loop.
$(".group").animatext({
timeToRelaunch: 2000
});
13. Callback functions available.
$(".group").animatext({
onBegin: function() {},
onSuccess: function() {}
});
This awesome jQuery plugin is developed by oscarlijo. For more Advanced Usages, please check the demo page or visit the official website.











