Add Festive Snowfall To Webpage With The letItSnow jQuery Plugin
| File Size: | 5.42 KB |
|---|---|
| Views Total: | 1503 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

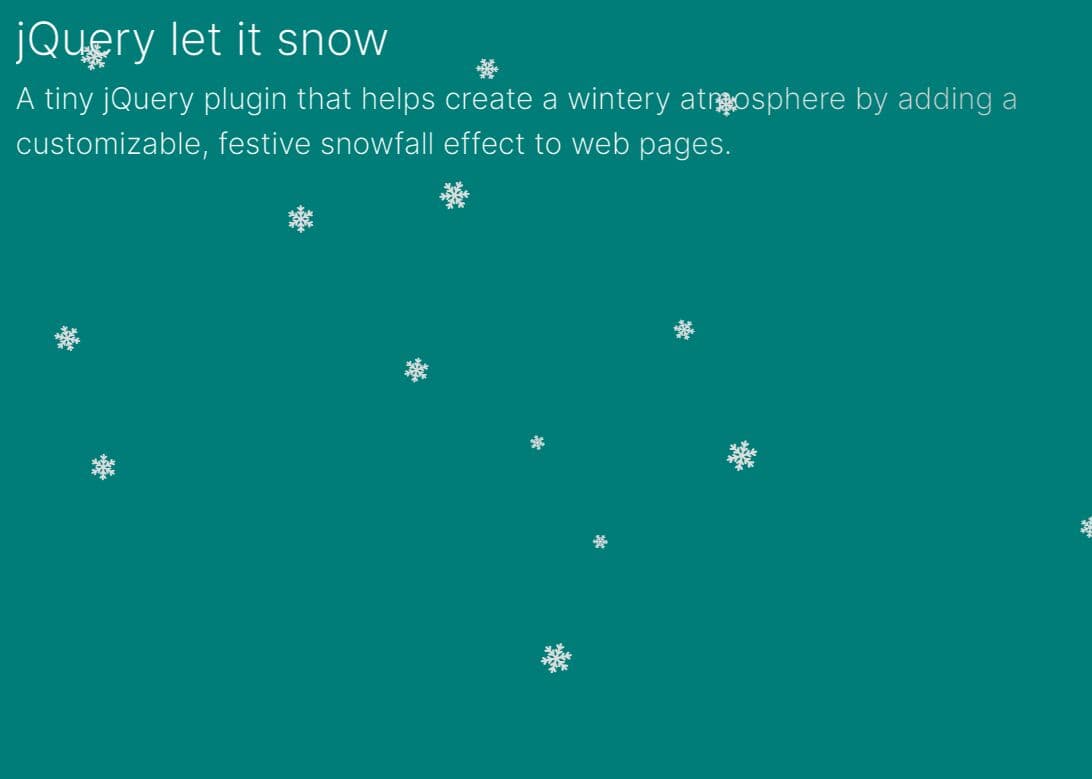
letItSnow is a tiny jQuery plugin that helps create a wintery atmosphere by adding a customizable, festive snowfall effect to web pages.
The number of falling snowflakes adapts based on the window width for an optimized effect. Resizing the window will recalculate the flakes to maintain the proper density. Users can tweak settings like flake color, size, shape, quantity, and falling speed to control the exact look and feel of the snowfall.
See Also:
How to use it:
1. Download and put the jquery.letItSnow.min.js script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.letItSnow.min.js"></script>
2. Apply the snowfall effect to the target element and customize the snowflake shape.
$('body').letItSnow({
flake: {
// Default: Bootstrap Icons
html: '<i class="bi bi-snow3"></i>',
// min snowflake size
minSize: 5,
// max snowflake size
maxSize: 20,
}
});
3. Set the background of the element.
$('body').letItSnow({
// color code or CSS class(es)
background: "#007d79",
});
4. Customize the snowfall effect.
$('body').letItSnow({
// smooth, less, medium or much
quantity: "smooth",
// snowflake color
colors: ["#DDDDDD", "#EEEEEE"],
// falling velocity
speed: 0.75,
// time in milliseconds
refresh: 50,
});
Changelog:
2024-12-14
- Adjusted movement and size calculations for smoother animations.
- Improved z-index layering, transparency, and horizontal motion for better visual effects.
2023-12-20
- Implement observer for layout changes and adjust snowflake quantity
This awesome jQuery plugin is developed by ThomasDev-de. For more Advanced Usages, please check the demo page or visit the official website.