jQuery Plugin For Slick Image Hover Effects - nsHover
| File Size: | 22.8 KB |
|---|---|
| Views Total: | 8165 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

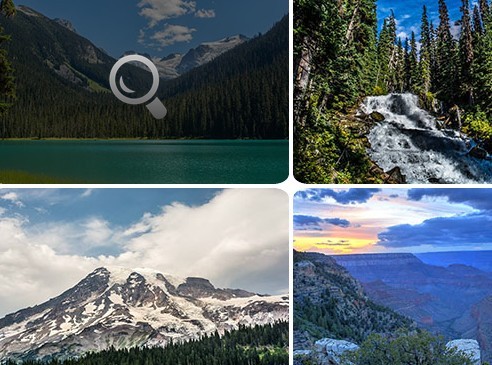
nsHover is a lightweight jQuery plugin that makes it easy to create animated, customizable hover effects on your images or block elements.
Key Features:
- Generates a customizable background overlay covering the image on hover.
- Custom background image, text, color, size, animation and opacity.
- Custom text for the overlay. Similar to the image captions.
- Also supports any block elements.
How to use it:
1. To use the plugin start with adding the following in your document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/ns.hover.min.js"></script>
2. Add your images into one or different containers.
<div class="container"> <img src="1.jpg"> <img src="2.jpg"> <img src="3.jpg"> </div>
3. Call the nsHover() method on the parent container to generate a default hover effect on the child images.
$('.container').nsHover();
4. Customize the image hover effect by passing the options to the nsHover() as an object.
// scaling effect // from 0.0 - 1.0 scaling : false, // animation speed // normal, fast or slow speed: 'normal', // the border radius // none(0%), normal(5%), circle(50%), xx% or px rounded: 'normal', // shows shadow shadow: false, // background animation // fade, scale or slide bganim : 'fade', // background color bgcolor: '#ffffff', // background opacity bgopacity : 0.5, // background image bgpic : 'imgs/lens.png', // background size bgsize : '25%', // text for the overlay content: ''
This awesome jQuery plugin is developed by nslabz. For more Advanced Usages, please check the demo page or visit the official website.