jQuery Plugin To Animate Borders Using CSS3 - Live Border
| File Size: | 4.14 KB |
|---|---|
| Views Total: | 4902 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

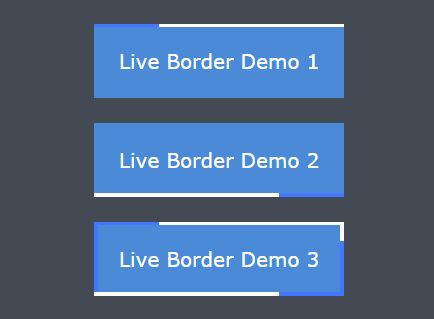
Live Border is a dead simple jQuery plugin that uses CSS3 animations & @keyframes to animate borders around any block elements.
How to use it:
1. Include the Live Border plugin's files on the webpage which has jQuery library included.
<link rel="stylesheet" href="live-border.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="live-border.js"></script>
2. Call the function on the target element. By default, the plugin will animate the bottom border of the element.
$("#el").liveBorder();
3. Animate all the borders.
$("#el").liveBorder({
top: true,
right: true,
bottom: true,
left: true
});
This awesome jQuery plugin is developed by there4. For more Advanced Usages, please check the demo page or visit the official website.