Weekly Web Design & Development News: Collective #14
Here's the 14th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it.
Web Design & Development News: Collective #14
lanyon
A content-first, sliding sidebar theme for Jekyll.
Notify Better.js
Using Notify Better.js to Create a Dynamic Favicon and Title.
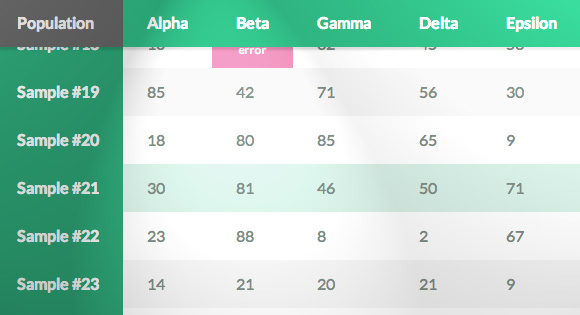
Sticky Table Headers & Columns
A tutorial on how to create sticky headers and columns for tables using jQuery. The solution is an alternative to other sticky table header approaches and it addresses the overflowing table problem including adding support for biaxial headers.
basket.js
A script and resource loader for caching & loading scripts with localStorage
CSScomb
The Greatest tool for sorting CSS properties in specific order.
The critical rendering path
The most important concept in pagespeed is the critical rendering path. This is true because understanding this concept can help you do a very wonderful thing...
[Article]
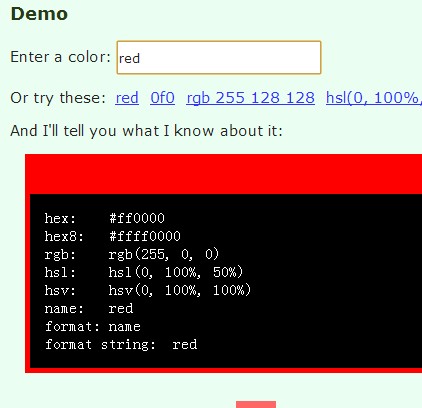
TinyColor
Fast, small color manipulation and conversion for JavaScript.
gulp.js
The streaming build system
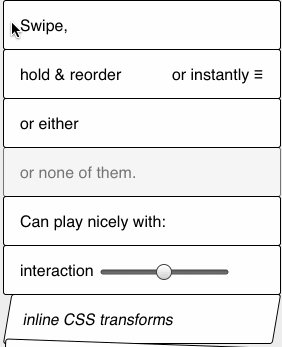
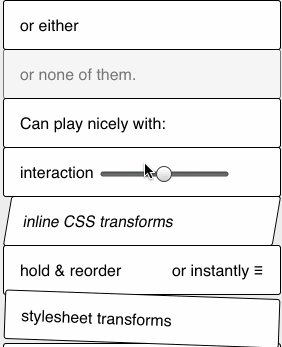
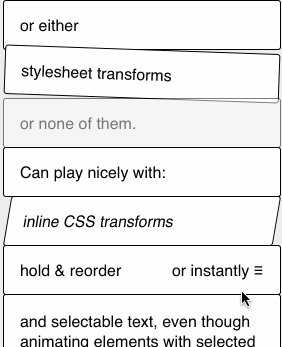
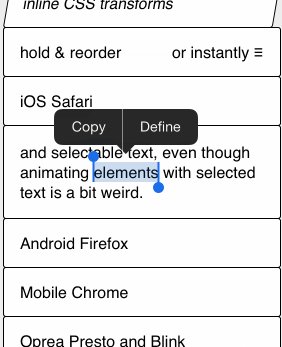
slip
A tiny library for interactive swiping and reordering of elements in lists on touch screens. No dependencies. BSD Licensed.
ngDialog
ngDialog is small (~2Kb), has minimalistic API, highly customizable through themes and has only Angular.js as dependency.
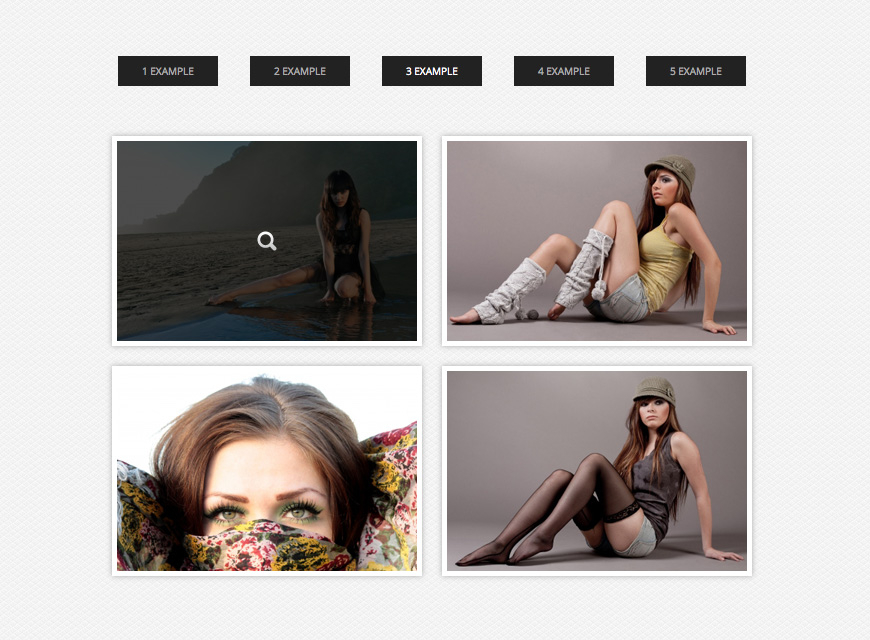
CSS3 Hover Effects
Hover effects using different CSS properties
rimg
A responsive image solution for browsers that support mediaqueries. Pure javascript and no server-side code.
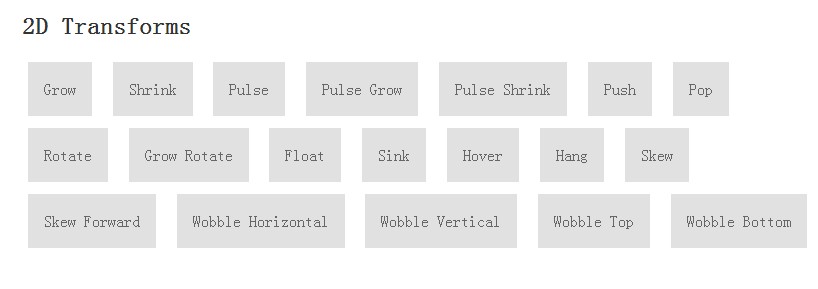
hover.css
A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
phaser
Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering.
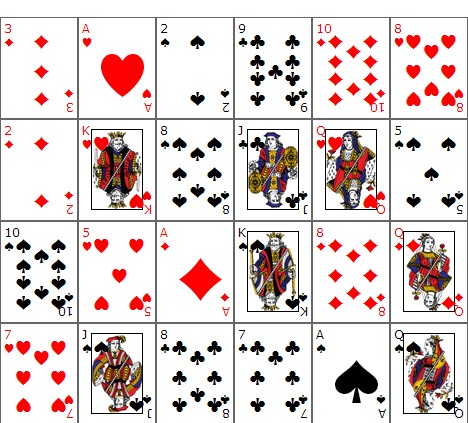
JavaScript Playing Cards
A playing card JavaScript and CSS library for creating standard deck games. Looking for developers to create game pack extensions to add onto this. The library is wrapped to allow it to act as a plugin for jquery (or another framework)
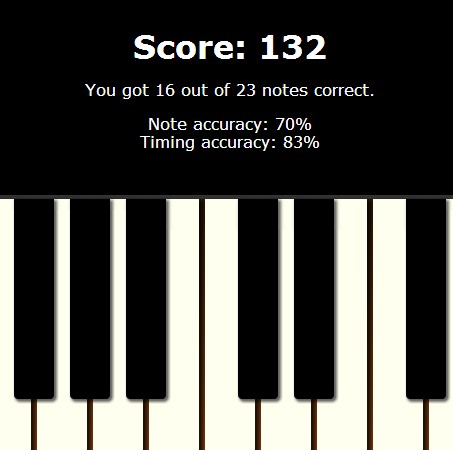
JavaScript Piano
A small piano I created using html, css and jquery
[Download]
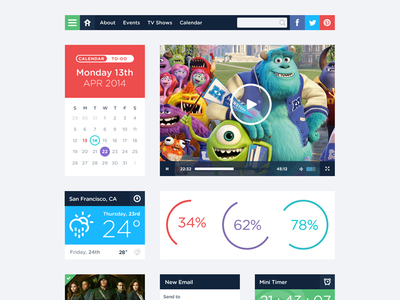
25+ Trendy New Landing Page & Single Page Website APP PSD Templates For Free Download
A carefully hand crafted collection of 25+ trendy new web/app landing page & one page (single page) website templates available for free download.
[Download]
15+ Free Flat Designed UI Buttons For Front-end Developer
A hand-picked and continually updated list of 15+ Free flat designed/styled UI buttons for web & mobile UI/UX designer.
[Download]
Shape Hover Effect with SVG
In this tutorial we'll recreate the hover effect as seen on The Christmas Experiments website. We'll be using SVG for the shape and Snap.svg for animating it on hover.
Stylicons
Stylicons are made from vector shapes at 48x48px and comes as an organised PSD and AI master file, along with separate EPS, SVG, and PNG's in three handy sizes.
[Download]
Free Vector Flat Icons
Here is a set of 64 free vector flat icons in two different styles for bright and dark background. They are thoroughly drawn in 3 sizes (15x15, 30x30, 60x60 pixels).
[Download]
FULLBY
FULLBY IS A SIMPLE GRID THEME BUILT WHIT BOOSTRAP AND FONT AWESOME.
[Download]
Free Flat Graphic Design Icon Set
This free flat graphic design icon set is vector and can be scaled to an size. In comes in two colour variations in a beautiful, clean cut and modern style.
[Download]
FREE Icon SET - Softy
Softies,” includes 44 beautiful and fun icons. The soft and bright style of these icons is sure to add some color to your website, and we’ve made them pixel perfect at 64px, 128px, and 256px. The package includesPNG images of all three sizes, as well as the original PSD files for each icon so that designers can easily modify them to suite their project’s needs.
[Download]
4 Styles Newsletter Signup Form PSD Template
A professional and creative sign-up form, including Newsletter title, fields for name and email address, and a prominent “submit, sign up” button. Come with 4 custom style, easy to customize, change color, resize add or remove elements, etc. And created for any use.
[Download]
Infographic Ui Elements (Psd)
This free photoshop file is version 1.2 of infographic elements that is ideal for web designers and application designers to make use of in their design projects. The set include a wide collection of infographic elements such as charts, graphs, pie charts, line charts, map pointers, business analysis charts and graphics, statistics, percentage graphics and more.
[Download]





















.jpg)





