Weekly Web Design & Development News: Collective #218
Here's the 218th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #218
iota
A responsive micro-framework for the grid spec powered by CSS custom properties.
normalize.email.css
It's just a little css library for best default email compatibility. You can use it with your favourite email framework and self-coded templates.
superstruct
Superstruct makes it easy to define interfaces and then validate JavaScript data against them. Its type annotation API was inspired by Typescript, Flow, Go, and GraphQL, giving it a familiar and easy to understand API.
parcel
Blazing fast, zero configuration web application bundler.
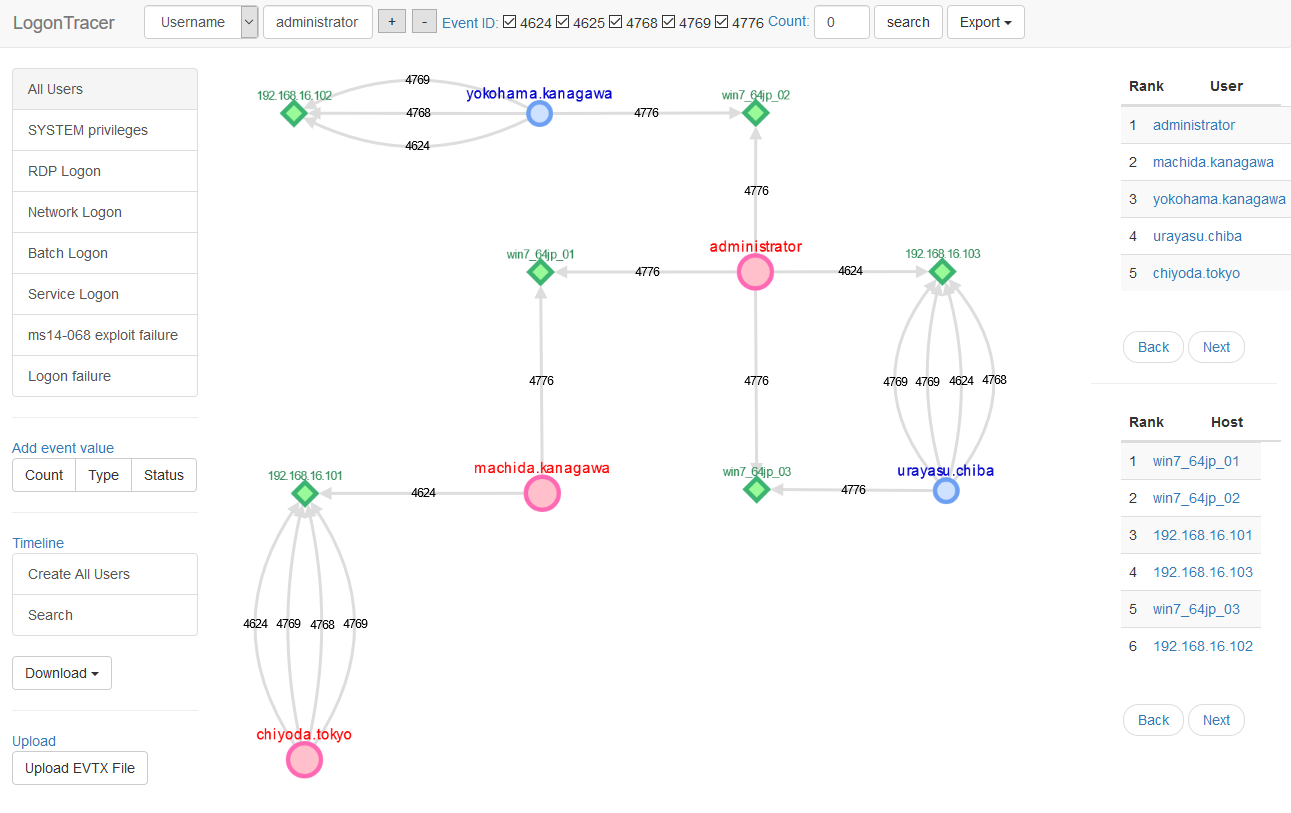
LogonTracer
Investigate malicious Windows logon by visualizing and analyzing Windows event log.
[Download]
SVG Circular Slider
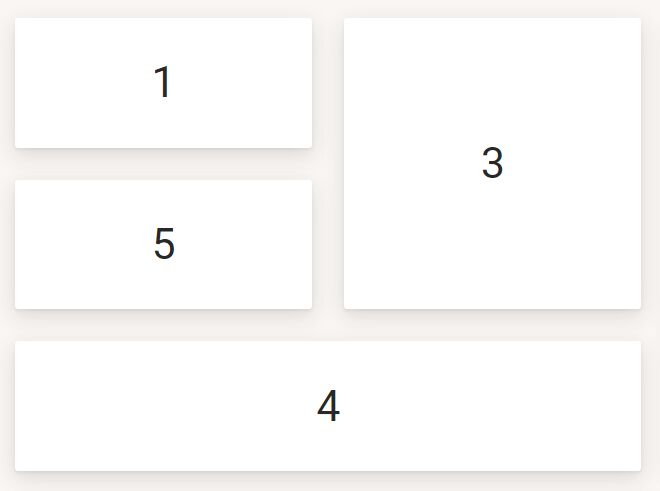
MiniMasonry.js
MiniMasonry is a lightweight (1kb Gzipped) dependancy free Masonry layout. It will compute elements position in Javascript and update their positions using css's transform attribute. This means positioning does not trigger browser layout and use the device's GPU. This also allow css animation during element positionning.
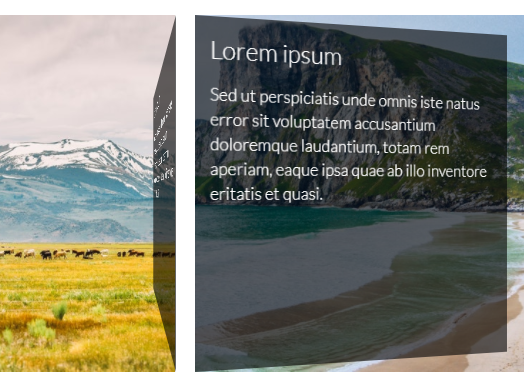
Direction Reveal
This plugin detects which direction a user enters/exits a block, allowing you to reveal/hide content based on this direction. The hidden content can animate in from the direction the user enters and animate out the direction the user leaves, allowing you to create interesting animation effects.
moon
A minimal, blazing fast UI library.
clarifyJs
ClarifyJs allows you to easily create chained methods that can be executed in any order you want.
[Download]
Image loading effects
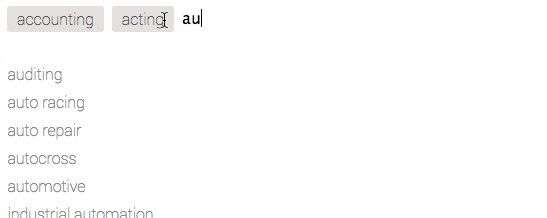
taggle.js
Form-ready dependency-less tagging system.
Creative SVG Strokes Animation
A creative strokes animation of a bike illustration powered by SVG and GSAP.
Hansief Typeface
This typeface is bold Sans Serif in simple modern-vintage shape. Comes with 2 styles which is Regular and Rough.
[Download]