Weekly Web Design & Development News: Collective #243
Here's the 243rd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #243
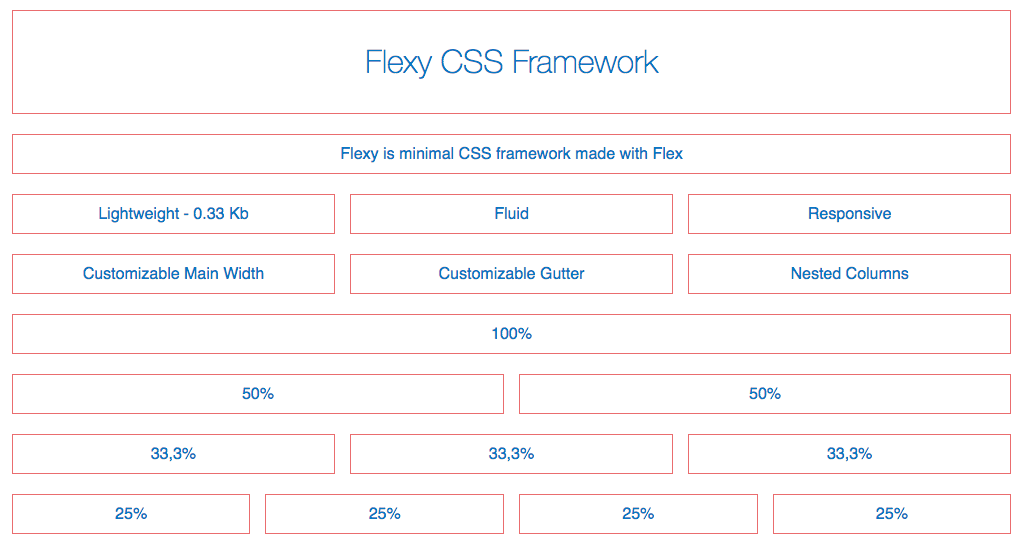
Flexy
Flexy is minimal CSS framework made with Flex:
- Minimal. It is only 0.33 KB minified + gzip.
- Responsive.
- No unnecessary nesting.
- Fluid Column (even multiple times in one row)
- Flexible the main width can be any number or uint ex: 960px, 90% or whatever you like.
Trackless
Google Analytics is super-useful, but lots of people don't like being tracked. The GDPR says that users should be able to choose whether they share personal information. This script lets you easily give your site visitors a way of opting-out of Google Analytics tracking. This preference is stored in the browser's localStorage.
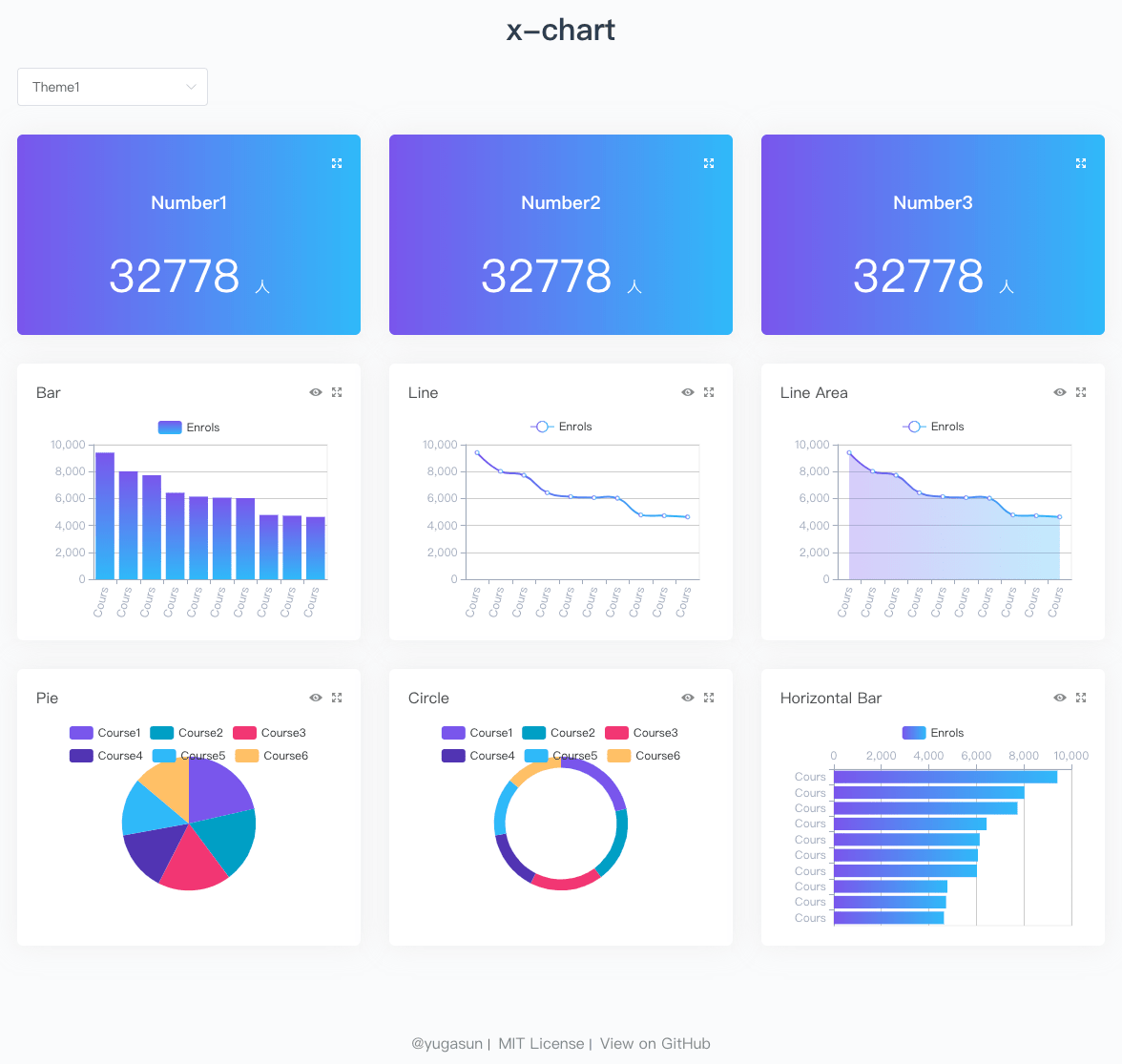
x-chart
x-chart is a draggable & resizable data visualization dashboard. Based on Vue.js, vue-echarts and vue-grid-layout.
Hyphenopoly
Hyphenopoly.js is a JavaScript-polyfill for hyphenation in HTML: it hyphenates text if the user agent does not support CSS-hyphenation at all or not for the required languages.
luxy.js
Inertia scroll and parallax effect plugin in Vanilla.js.
guess
Libraries & tools for enabling data-driven user-experiences on the web
[Download]
nanoJS
nanoJS is around 100 lines of code (0.6 Kb compressed) JavaScript library for basic DOM manipulation. It has jQuery like syntax and supports chaining.
smooth-ui
Smooth UI is an open source components library built with React and Styled Components. It is focused on developer experience and accessibility. With Smooth UI, it is easy to design beautiful websites and applications.
SplittingImage
Split an image with CSS vars.
react-bolivianite-grid
React component for rendering large tabular data.
requests-html
This library intends to make parsing HTML (e.g. scraping the web) as simple and intuitive as possible:
- Full JavaScript support!
- CSS Selectors (a.k.a jQuery-style, thanks to PyQuery).
- XPath Selectors, for the faint at heart.
- Mocked user-agent (like a real web browser).
- Automatic following of redirects.
- Connection–pooling and cookie persistence.
- The Requests experience you know and love, with magical parsing abilities.
fermat.js
Mathematics, statistics and geometry library for JavaScript.
Multidirectional Email Carousel
Carousel type build that scrolls over large background image using directional arrows. Unsupported environments will display a fallback static image.
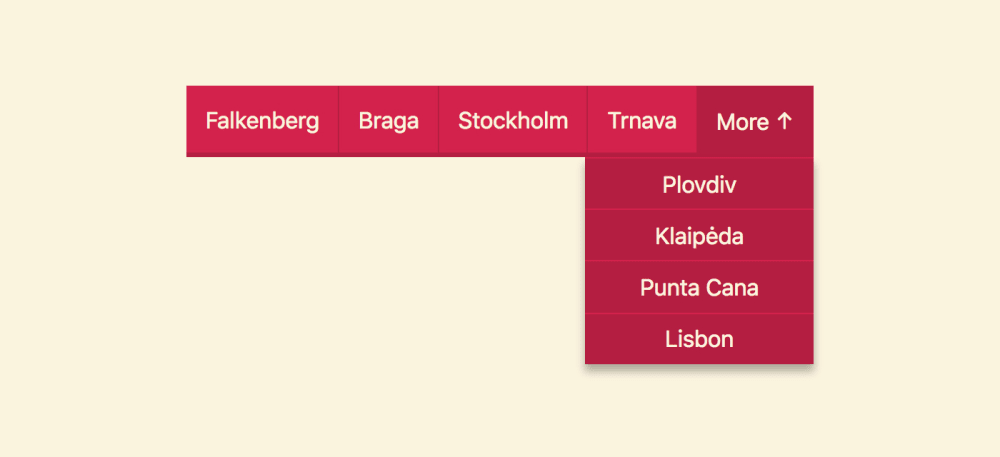
Container-Adapting Tabs With More Button
Naycila Script Font
Naycila is a font written by a softly made woman's hand. This font is suitable for the needs of logos, flayers, brochures, posters, invitations, quote, and all design things that need a soft touch of writing.
[Download]
BEDEBAH TYPEFACE
Bedebah Typeface is a slab serif font with the impression of a mighty man, this font is suitable for logo designs, posters, product labels, advertisements / promotions, flayers, brochures, videos, or whatever designs that need a strong and bold touch.
[Download]