Weekly Web Design & Development News: Collective #252
Here's the 252nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #252
apexcharts.js
A modern JavaScript charting library to build interactive charts and visualizations with simple API.
between.js
Lightweight JavaScript (ES6) tweening library.
simple-data-table
Lightweight and simple data table with no dependencies.
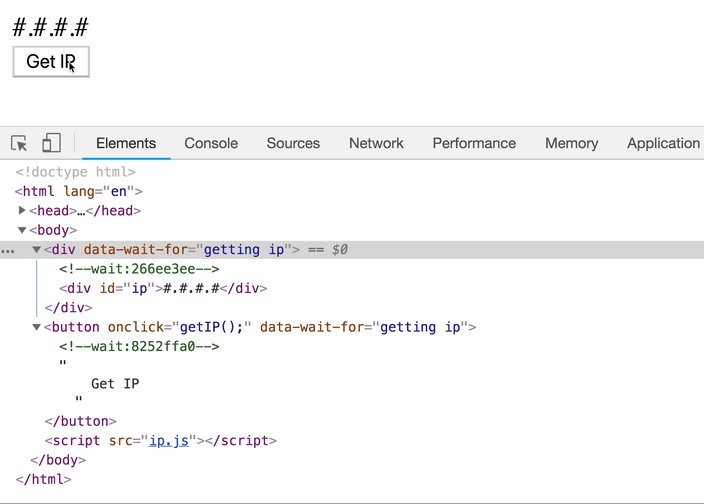
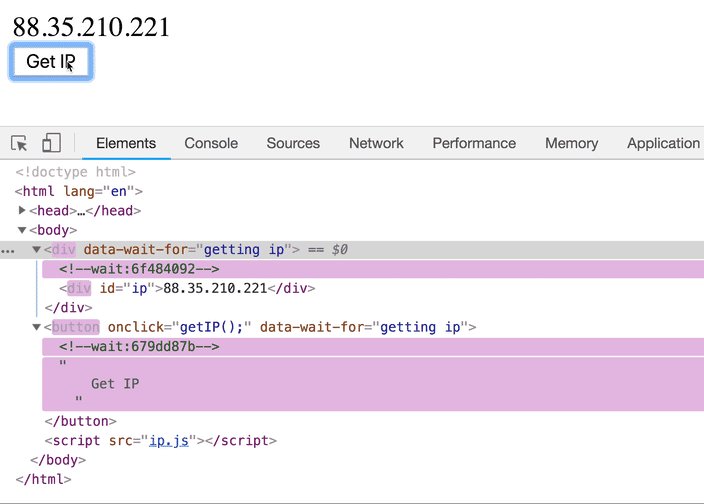
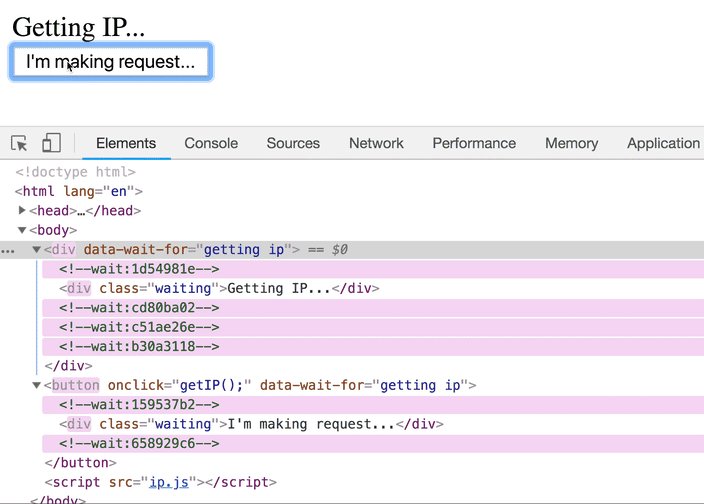
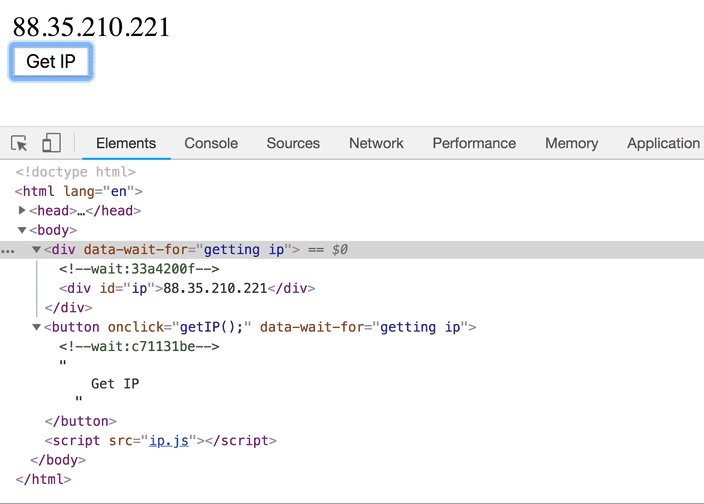
dom-wait
Multiple Process Loader Management for vanilla JavaScript.
- Zero-dependency. Requires nothing to work.
- No CSS. Attaches and detaches elements instead of showing and hiding them.
- Very simple API.
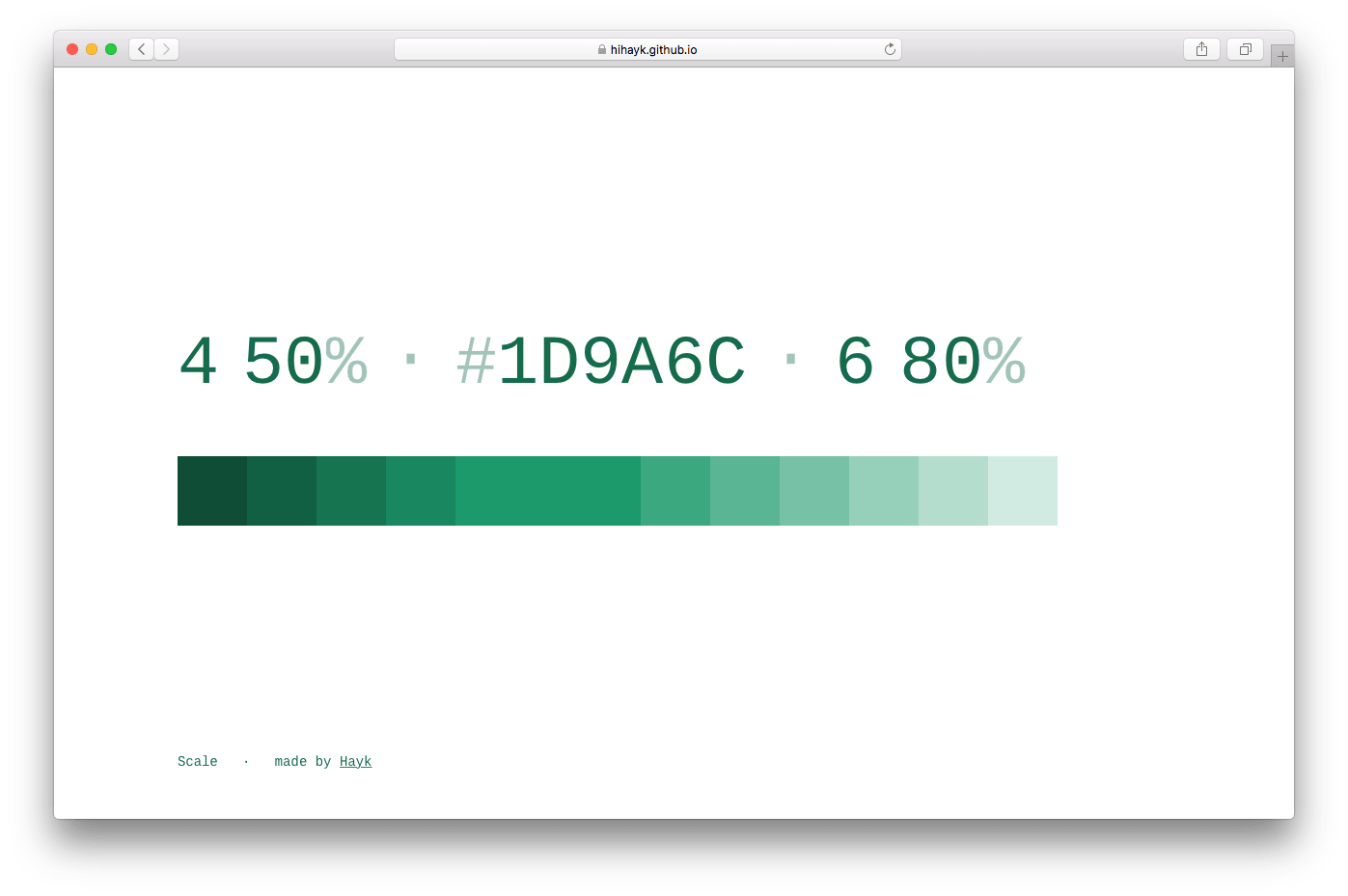
scale
A Color scale generator.
phenomenon-px
Phenomenon-px is the fastest way to create pixel shaders. With its simple API and small size all focus is on your code!
[Download]
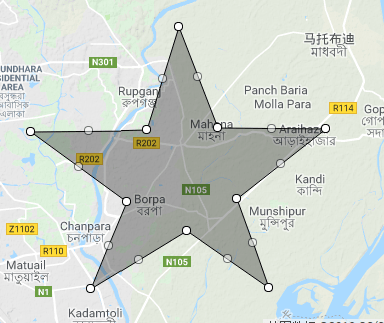
Google Maps Geofence
Google maps geofence api in a more sophisticated way.
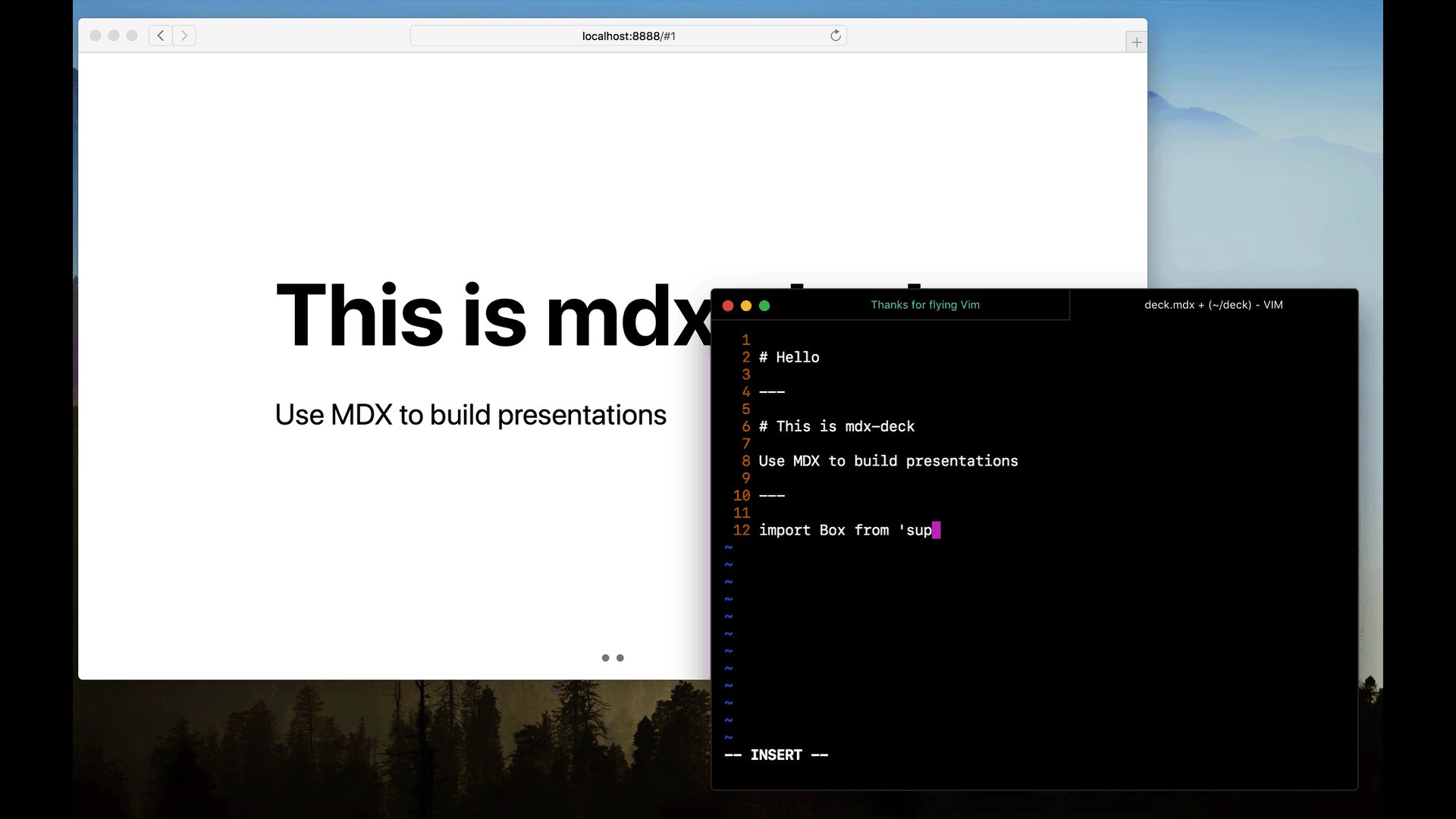
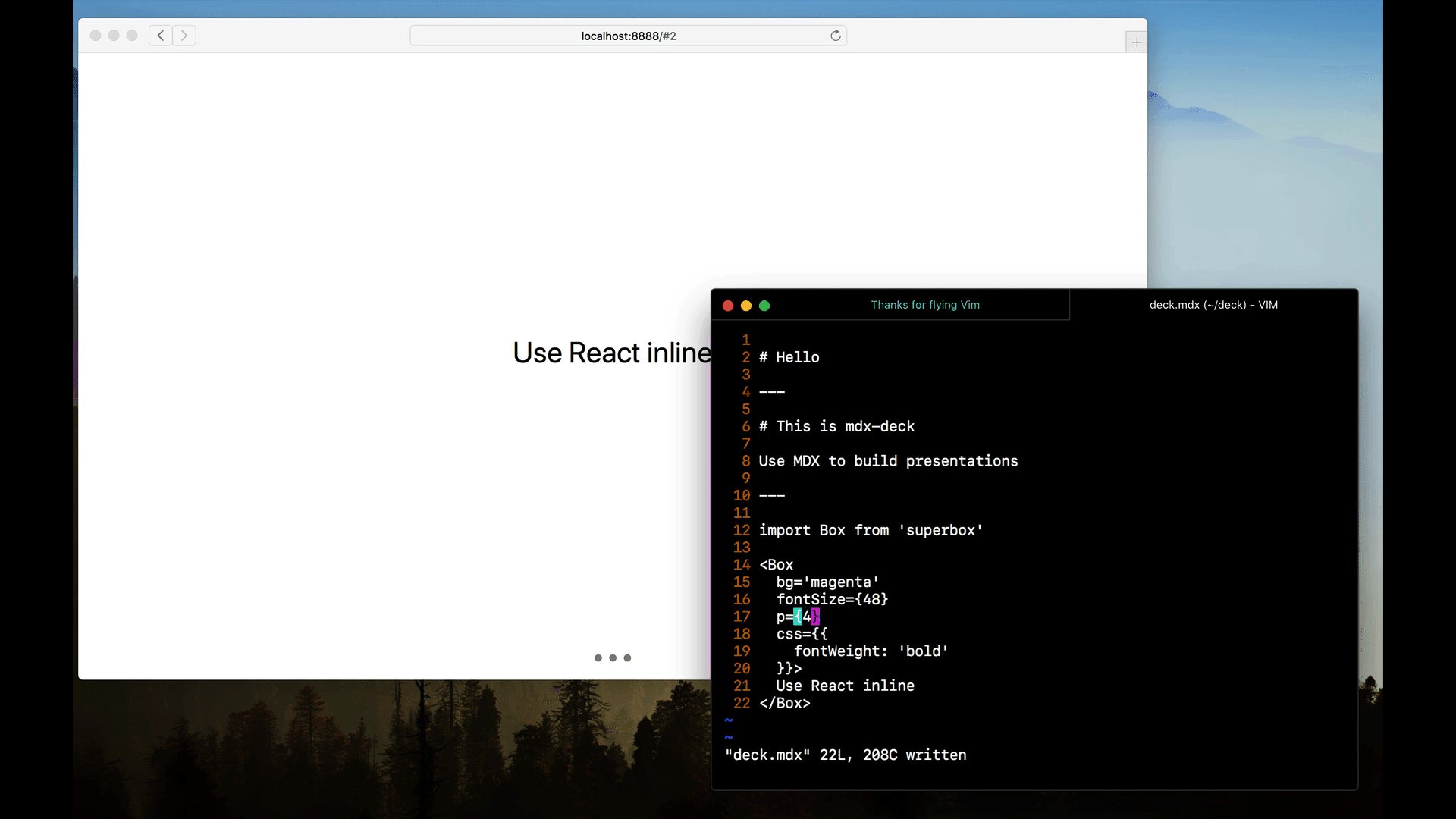
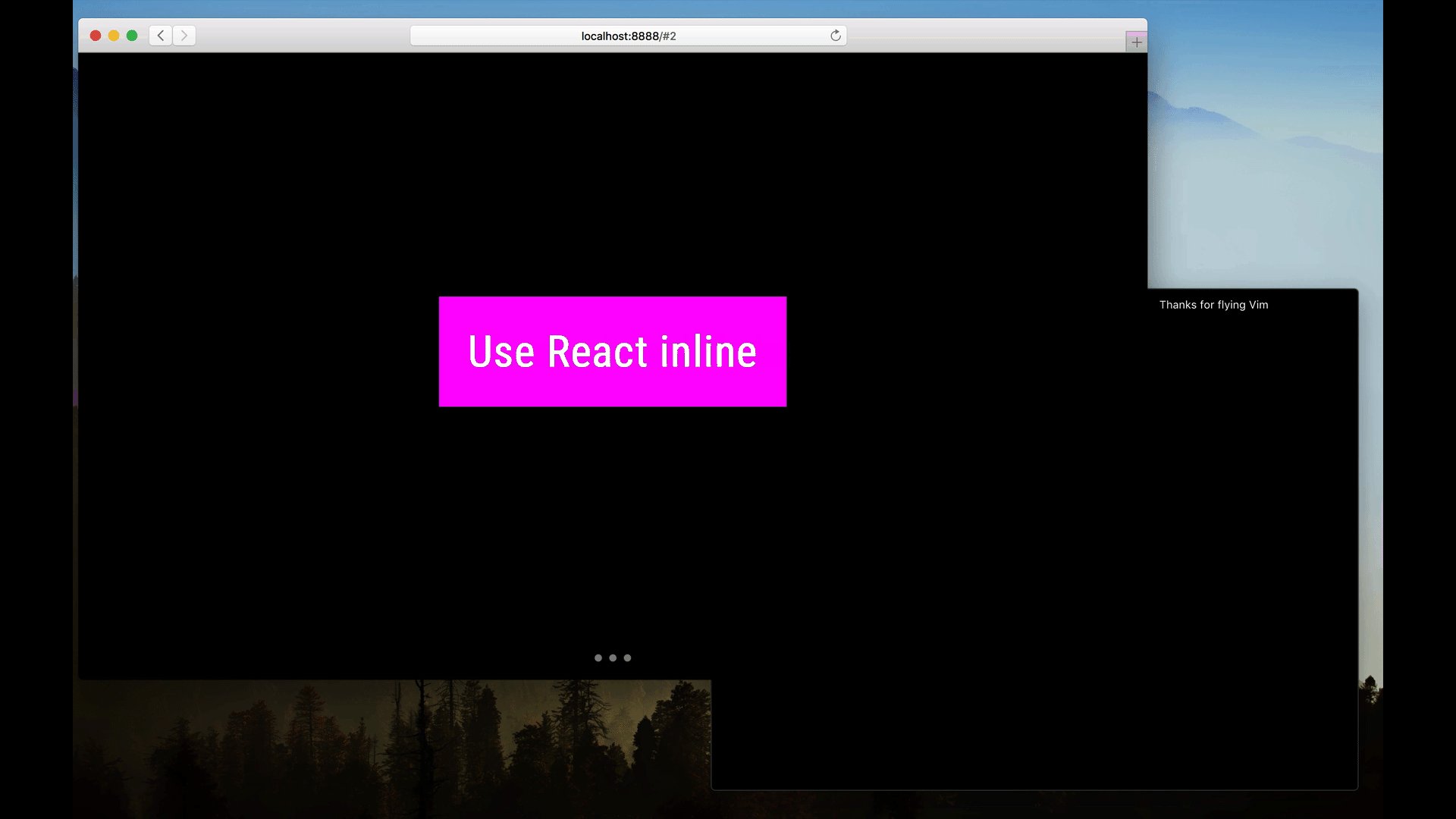
mdx-deck
MDX-based presentation decks
[Download]
BuddyCSS
BuddyCSS is a simple CSS framework to build awesome websites easily.
EnlighterJS
An open source syntax highlighter written in pure javascript.
temperment
Get a random temporary file or directory path that will delete itself.
[Download]
wretch
A tiny wrapper built around fetch with an intuitive syntax.
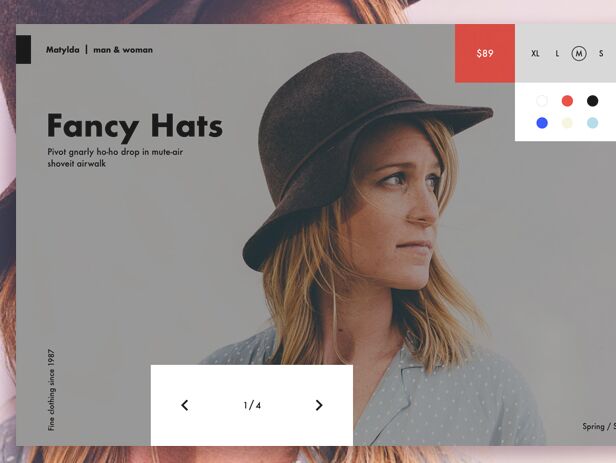
Slide Out Box Menu
A details menu with boxes that slide out in an irregular grid. The grid items get revealed individually with delays from the top right corner of the page.