Weekly Web Design & Development News: Collective #27
Here's the 27th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #27
colour picker
A simple, easy to use, versatile and customisable Javascript colour picker.
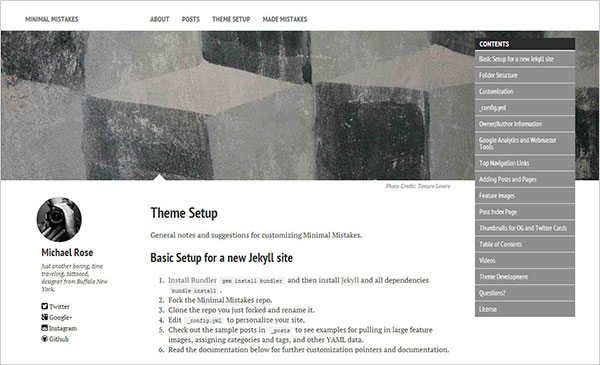
minimal-mistakes
A responsive Jekyll theme with clean typography and support for large full page images.
flexboxgrid
Grid based on CSS3 flexbox
Responsive Email Patterns
A collection of patterns and modules for responsive emails.
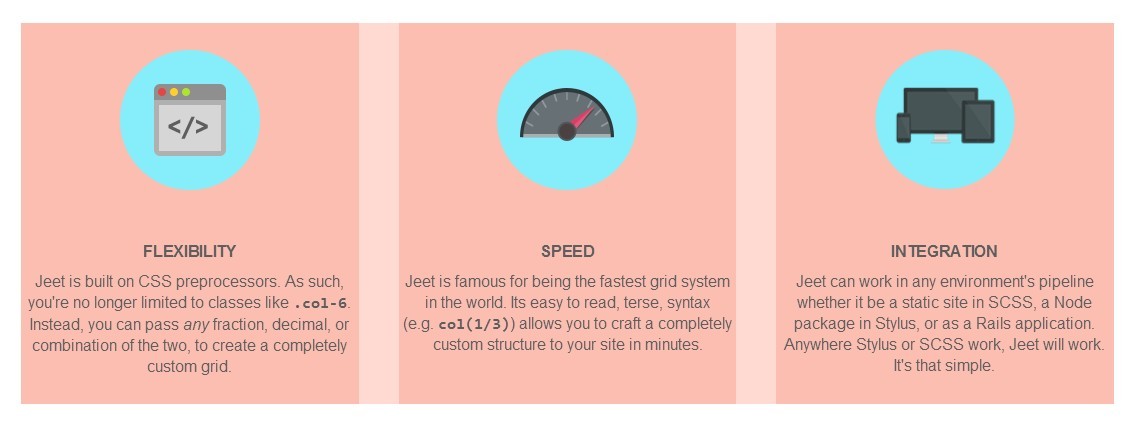
jeet
Jeet is the most advanced, yet intuitive, grid system on the market today. You can think of it like the spiritual successor to Semantic.gs.
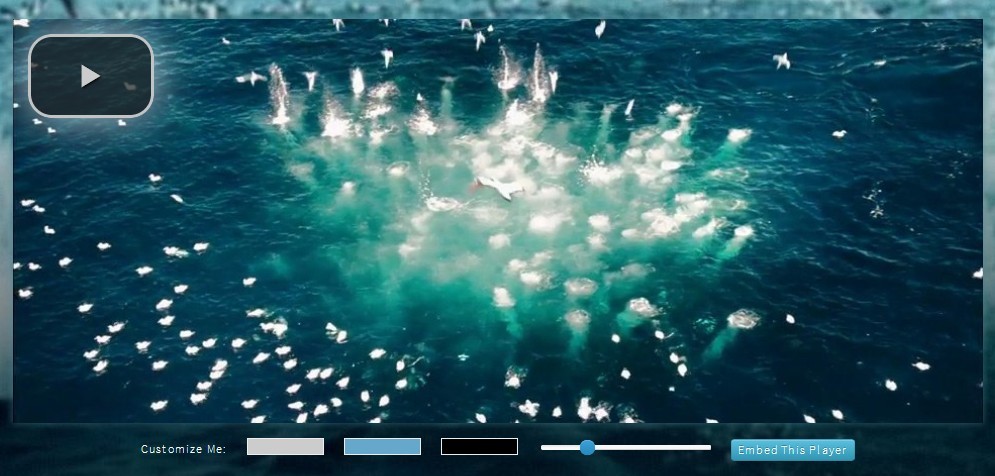
video.js
Validate your forms, frontend, without writing a single line of javascript!
remark
A simple, in-browser, markdown-driven slideshow tool targeted at people who know their way around HTML and CSS
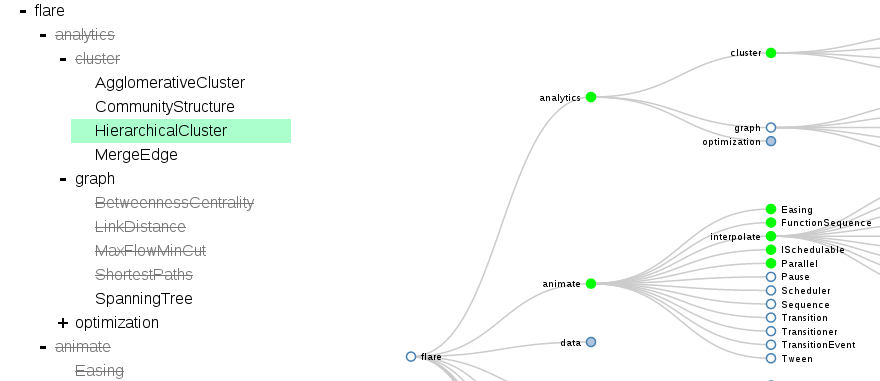
treed
A Powerful Tree Editing Component
interact.js
Javascript drag and drop, resizing and gestures for modern desktop and mobile browsers.
kolorwheel.js
This small javascript library is designed for developers, who have no talent and time to create professional color palettes. Pick a base color, build a transformation chain, and if you haven't choosen too weird parameters, the result will be satisfactory.
How to Create a Circular Progress Button
A tutorial on how to implement the circular progress button concept by Colin Garven. We are using the SVG line drawing animation technique as described by Jake Archibald to animate the circular progress and provide a success and error state to indicate the final status.
EnjoyCSS
EnjoyCSS is an advanced CSS3 generator that saves your time. Its handy and simple UI allows you to adjust rich graphical styles quickly and without coding.
[Download]
Flat Rounded Square UI Kit
[Download]
350+ Free Android Icons
All icons come with Royalty free license for personal and commercial use.
[Download]