Weekly Web Design & Development News: Collective #294
Here's the 294th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #294
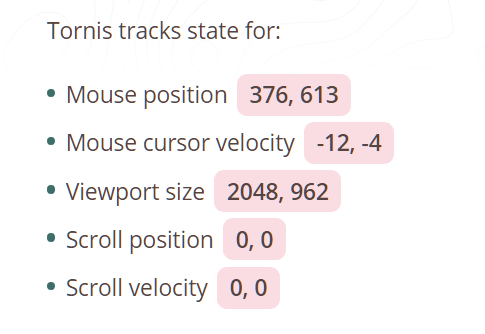
Tornis
Tornis helps you watch and respond to changes in your browser's viewport.
- Mouse position
- Mouse cursor velocity
- Viewport size
- Scroll position
- Scroll velocity
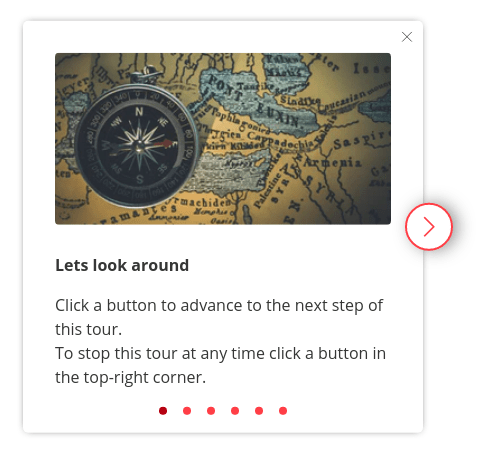
tourguide.js
A simple, lightweight, clean and small library for creating guided product tours for your web app.
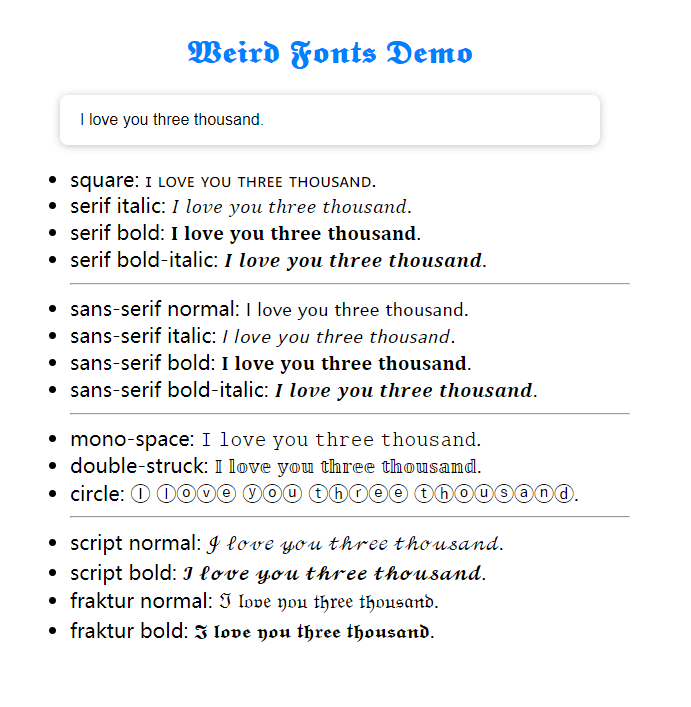
weird-fonts
A JS package that turns alphanumeric characters into weired font style.
hurried
JavaScript library for parallel code execution.
[Download]
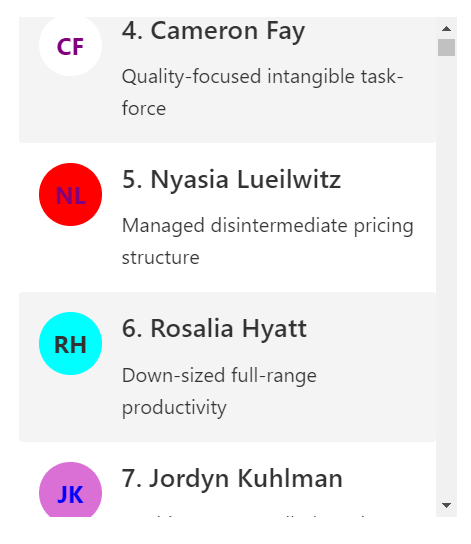
react-virtuoso
An elegant virtual list component for React.
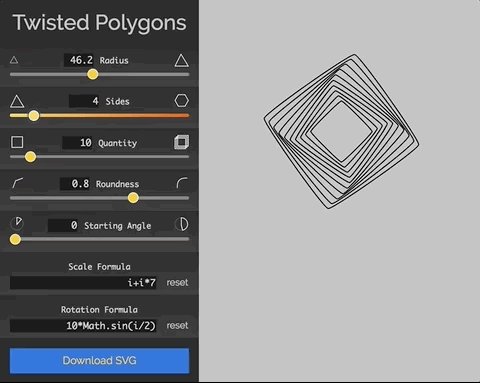
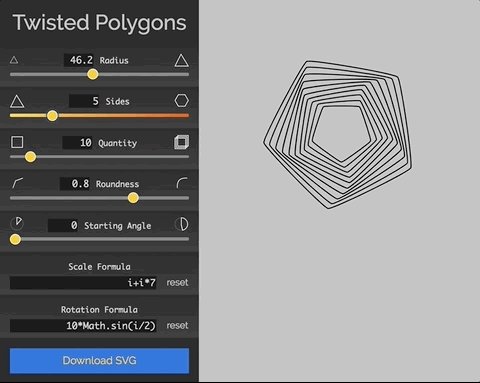
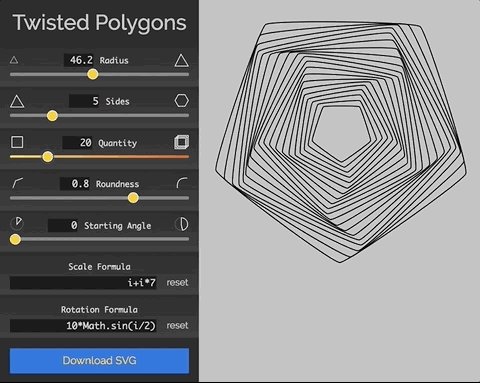
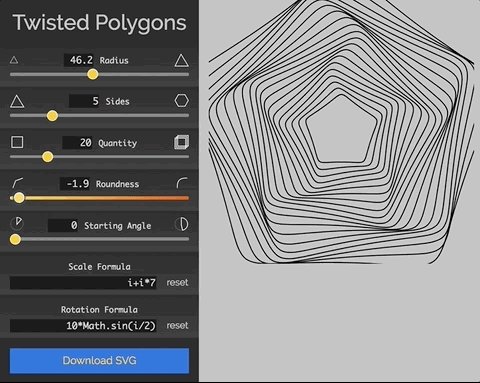
Polygon Generator Tool
A Vue.js project for generating SVGs of polygons for plotting.
Kursor
Cursor style with javascript and css.
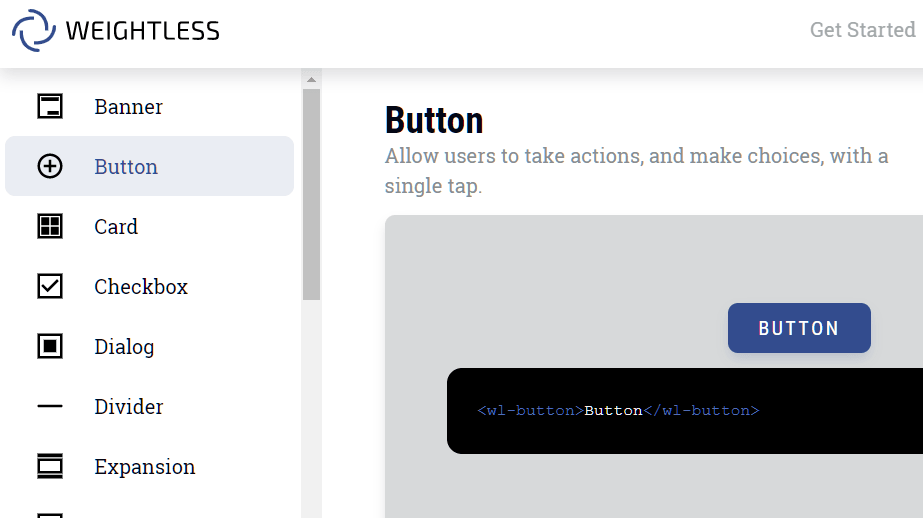
weightless
High-quality Web Components with a small footprint.
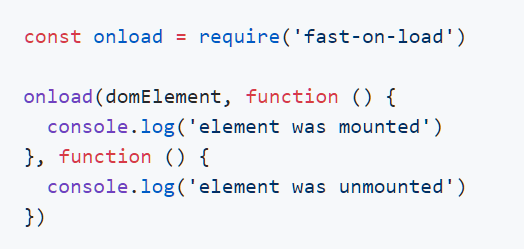
fast-on-load
Fast on load/unload events for DOM elements using a MutationObserver
[Download]
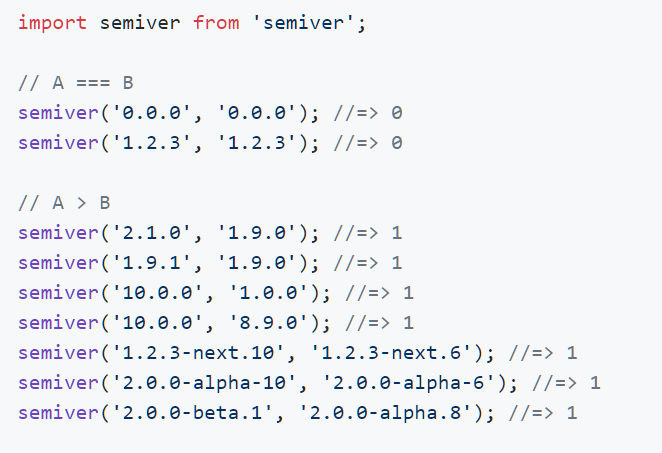
semiver
A tiny (187B) utility to compare semver strings.
[Download]
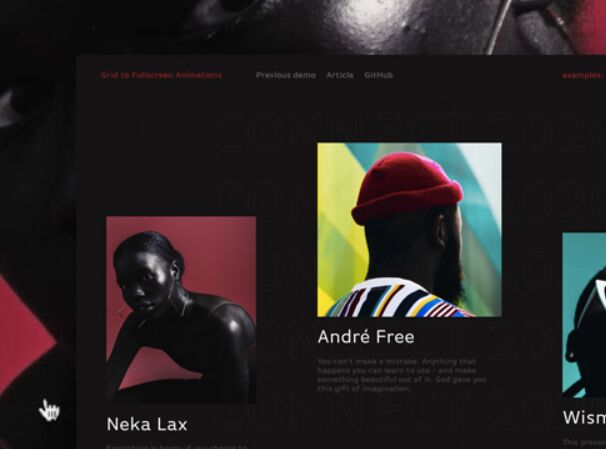
Creating Grid-to-Fullscreen Animations with Three.js
Learn how to create thumbnail to fullscreen animations for image grids using Three.js.